@jpratt, for only three categories it is a very good solution!
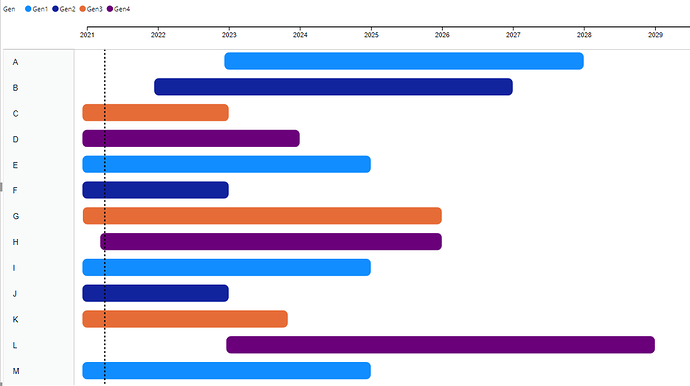
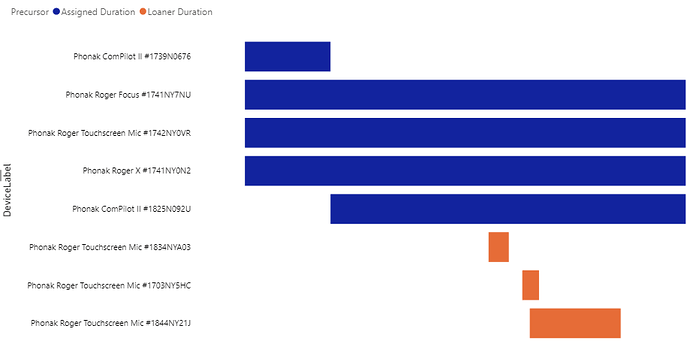
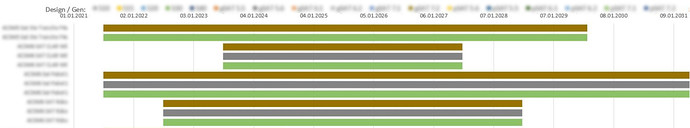
Overlaying is a very good option, below you see how precisely it works after adapting position and width.
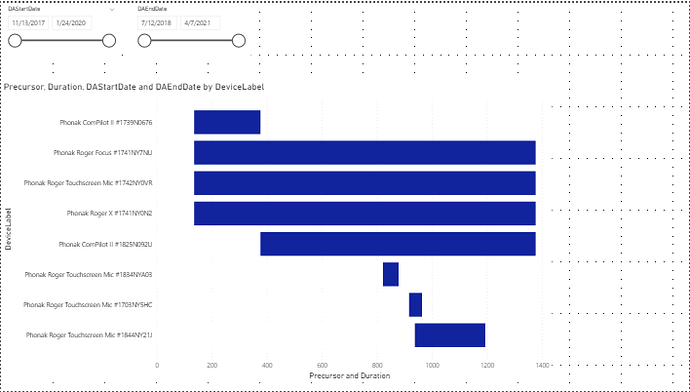
You need to consider the Date with a slicer for Date plus some DAX modifications. I do not know the best way but this works. I really would like to know if this could be optimized, because I have more than 20 categories!
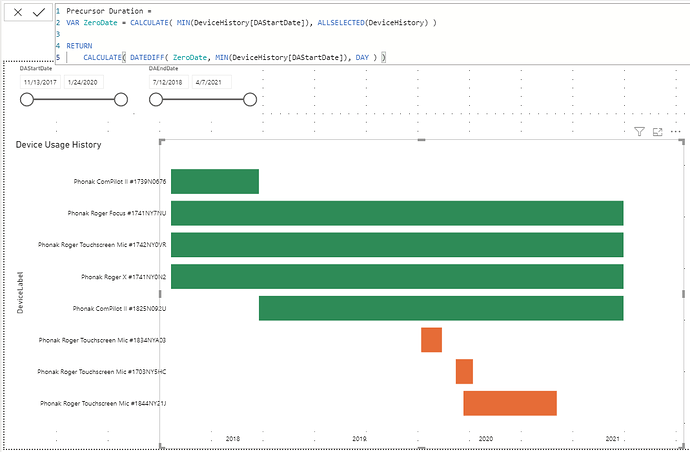
Precursor Duration =
VAR ZeroDate = CALCULATE( MAX(MIN(DeviceHistory[DAStartDate]), MIN(Dates[Date])), ALLSELECTED(DeviceHistory) )
RETURN
IF(CALCULATE( DATEDIFF( ZeroDate, MIN(DeviceHistory[DAStartDate]), DAY ) )>0,
CALCULATE( DATEDIFF( ZeroDate, MIN(DeviceHistory[DAStartDate]), DAY ) ))
Assigned Duration =
VAR StartDate = CALCULATE( MAX(MIN(DeviceHistory[DAStartDate]), MIN(Dates[Date])), DeviceHistory[DAType]="Assigned" )
VAR EndDate = CALCULATE( MIN(MAX(DeviceHistory[DAEndDate]), MAX(Dates[Date])), DeviceHistory[DAType]="Assigned" )
RETURN
IF(CALCULATE( DATEDIFF(StartDate, EndDate, DAY), DeviceHistory[DAType]="Assigned" ),
CALCULATE( DATEDIFF(StartDate, EndDate, DAY), DeviceHistory[DAType]="Assigned" ) )
All other Durations accordingly.
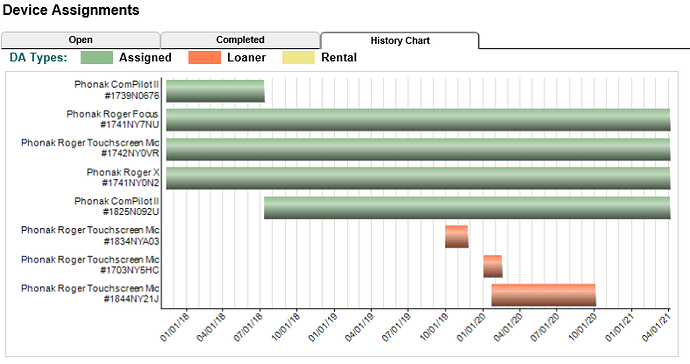
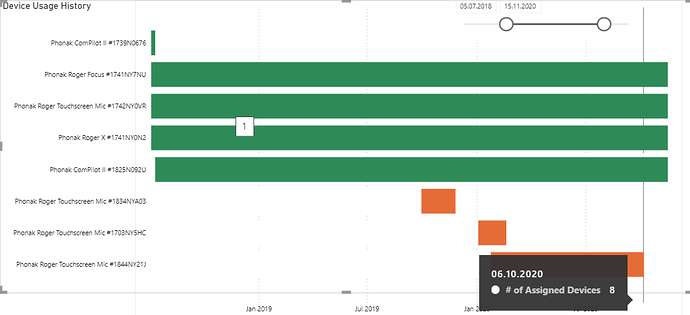
For the gridlines I have no solution (take them out?), but you can definitely turn off the automatic tooltips and use a tailor made report page as tooltip instead. That is actually the main reason why I am not happy with the custom Gantt charts. I want to use my own tooltip.
Have a good look! And I hope that you or someone else has some ideas to optimize it, especially make it the most efficient DAX possible. Great John - I think we made it, thanks a lot!
Range Bar Chart Test (2).pbix (75.5 KB)

 I still hope that some more convenient solution will come up.
I still hope that some more convenient solution will come up.