Hello all,
Please find below my entry for the Challenge number 6. I went for a different approach for this challenge.
I wanted to try out some new ideas and techniques and also concentrate on the message to transmit.
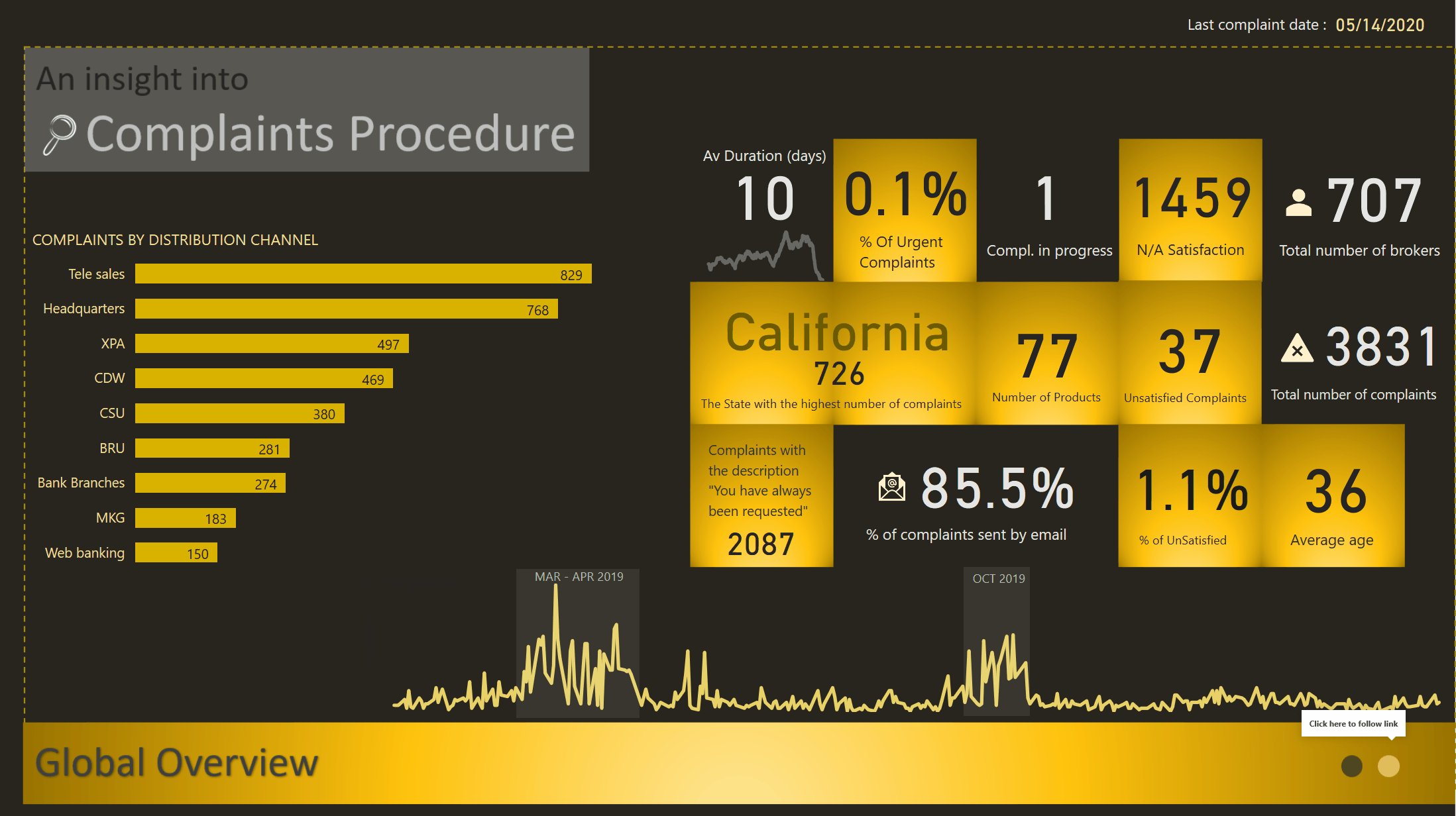
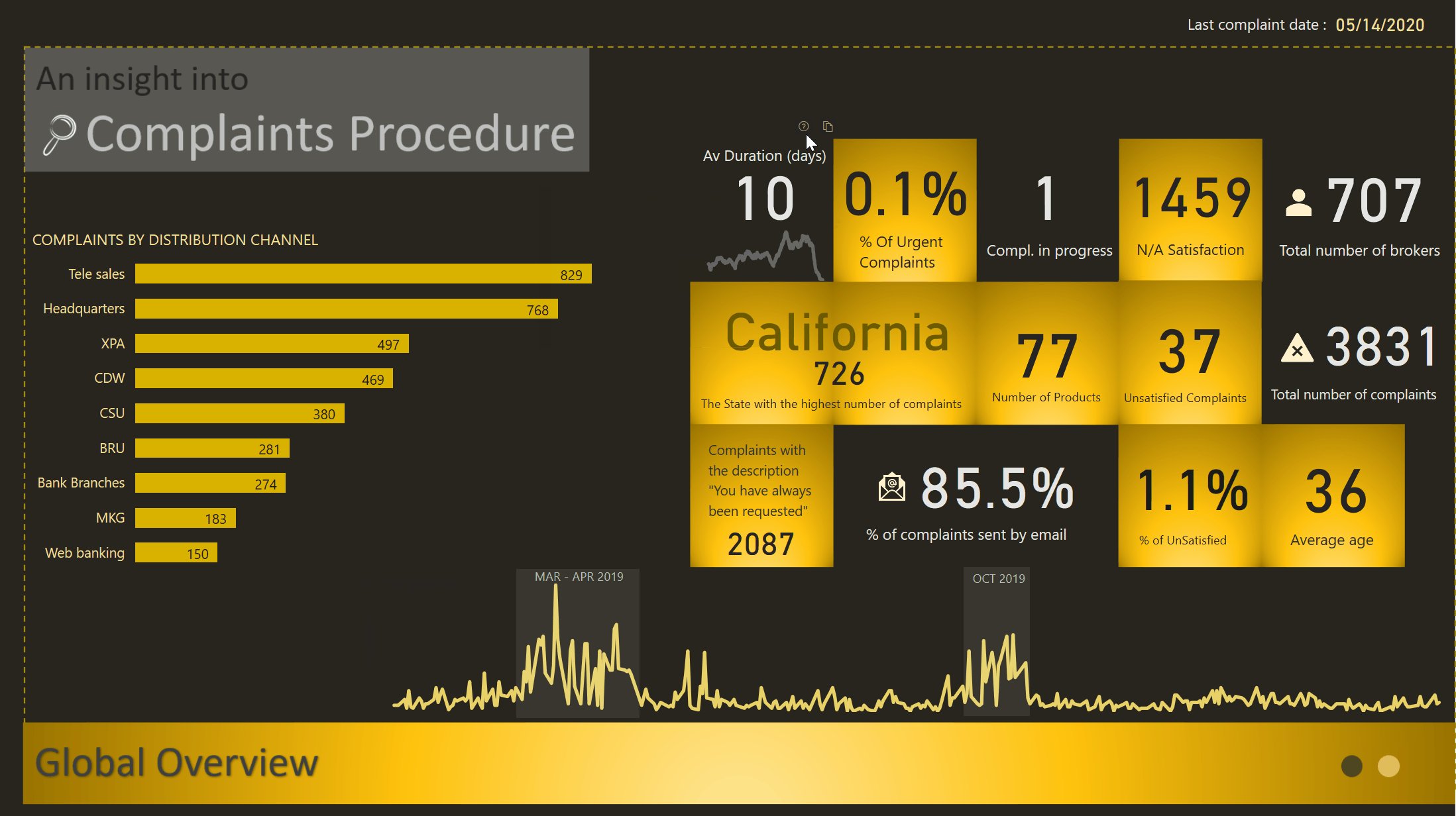
GLOBAL OVERVIEW
I started with a Global Overview which contains the main information I considered useful. I wanted the end users to know the main facts and numbers. Basically I wanted them to know the “WHAT and WHEN”
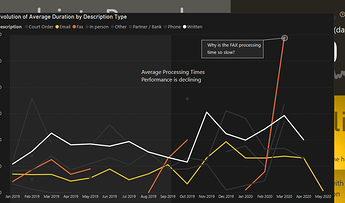
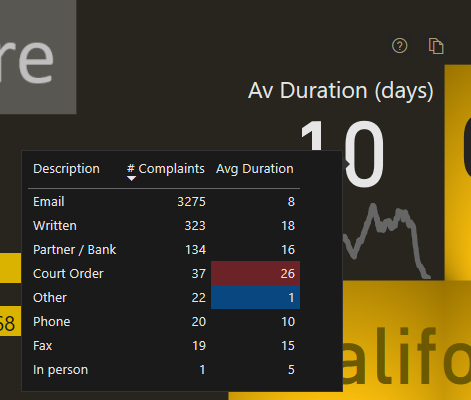
The main KPI, the one related to the Average Duration, has more information to it then we consider at first glance. We have the card that shows the average duration, the trend below, a tooltip and a Visual Header

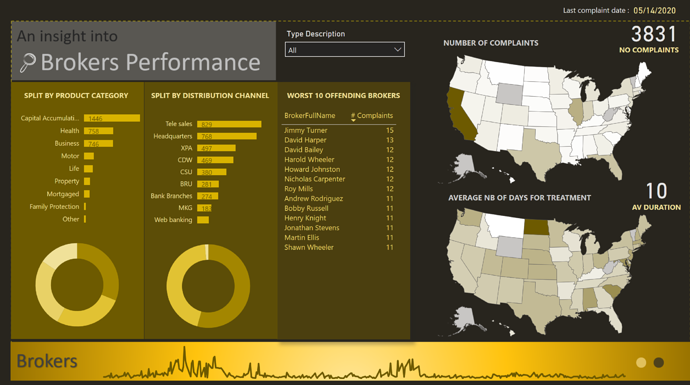
BROKERS
My second page navigation focuses on the “WHO” question.
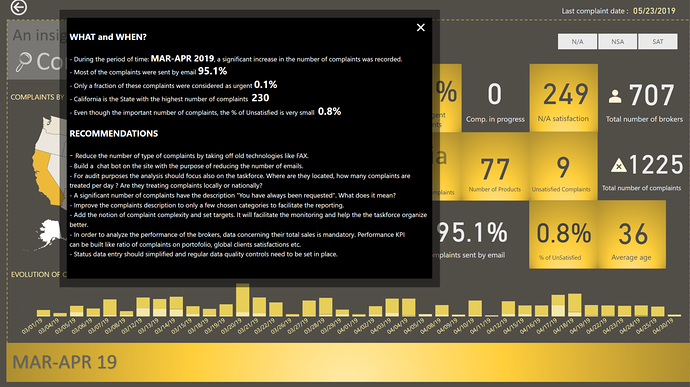
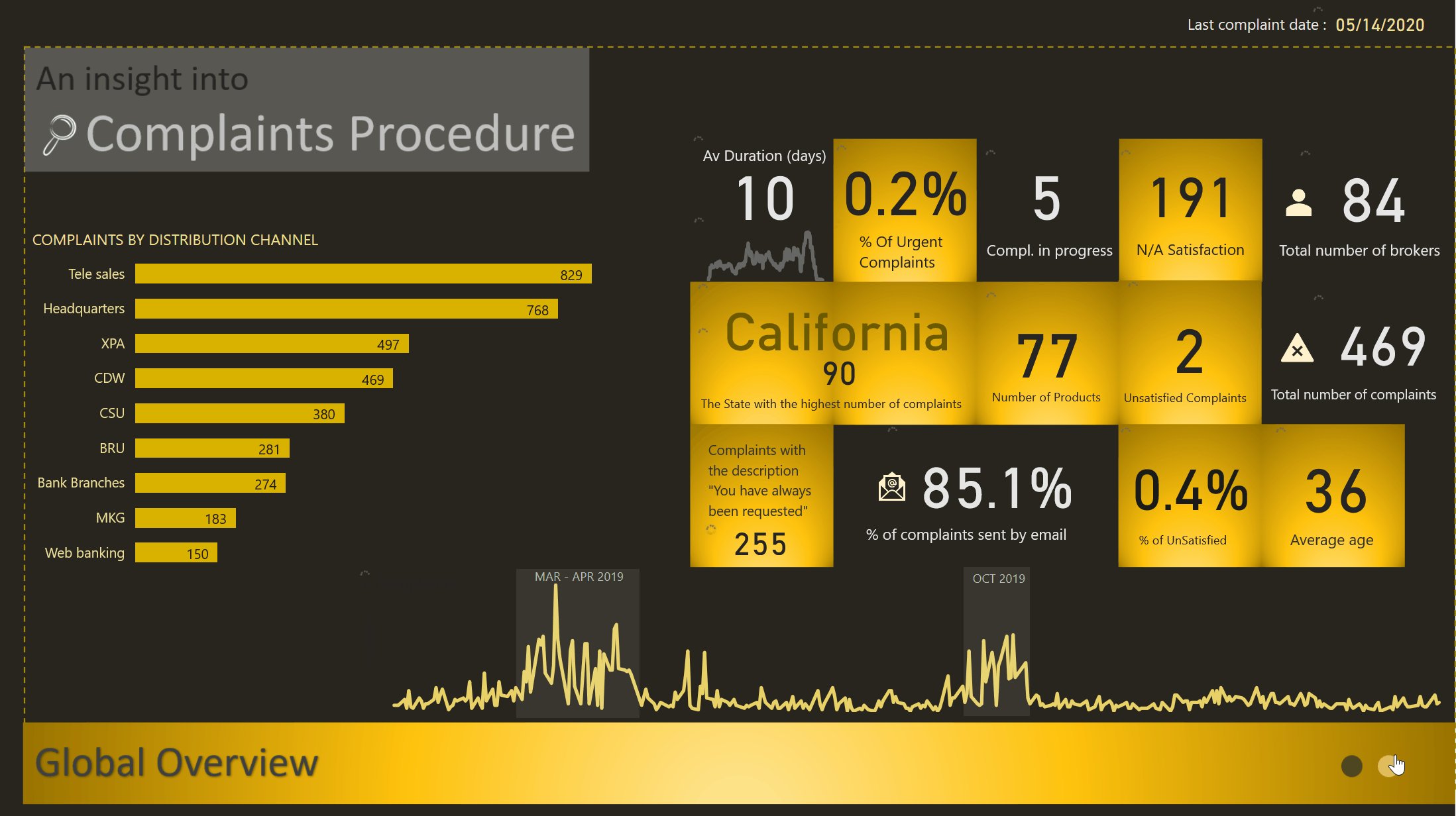
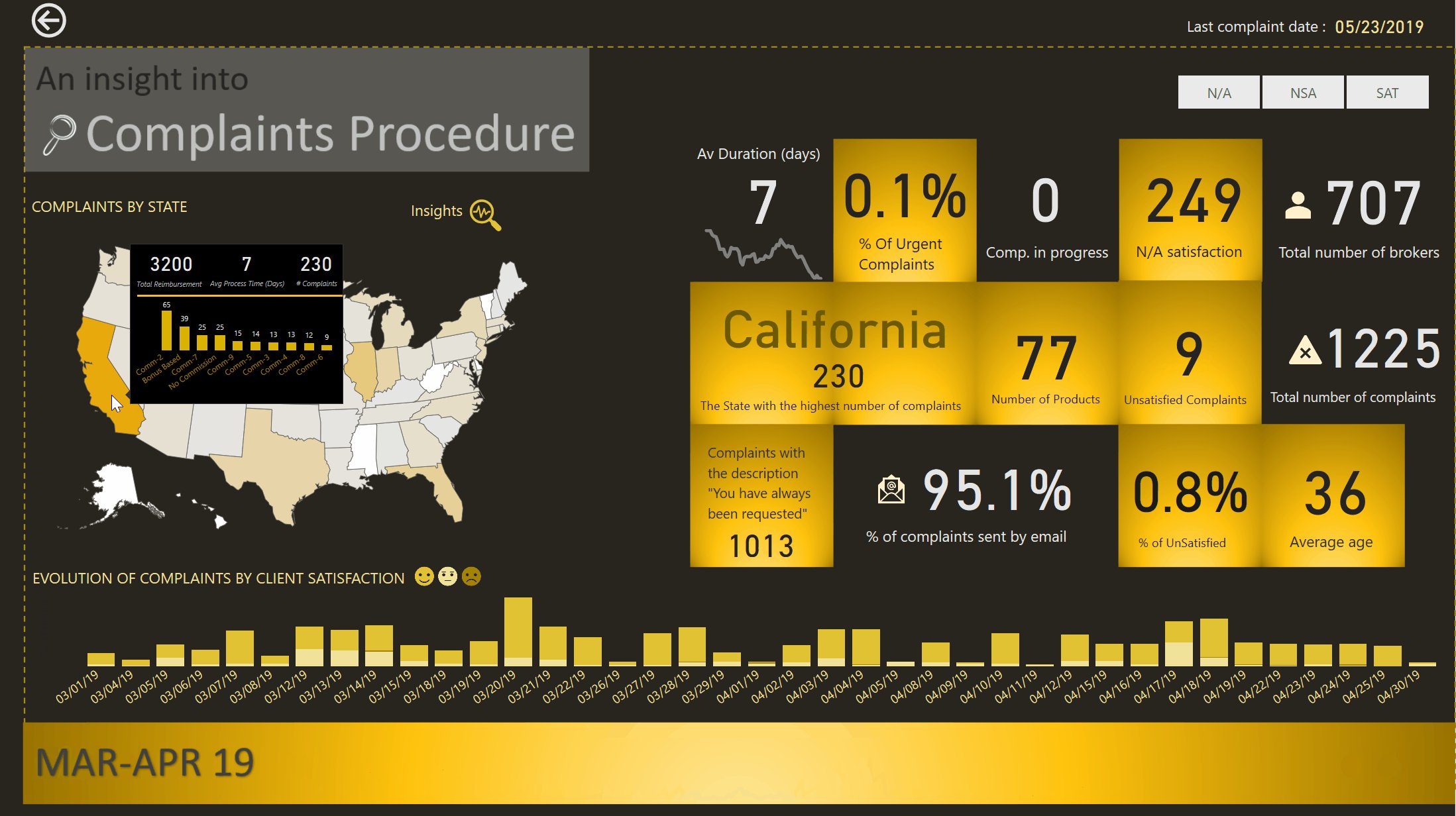
ZOOM into MAR-APR 19/ OCT 19
By now I should have the attention of the public and the story needs to focus to smaller details.
I built the navigation so that the user could drill down into 2 periods that are the outliers of the data.
2 Periods are in this category, MAR-APR 2019 and OCT 2019
INSIGHTS AND RECOMMENDATIONS
The difficulty of this challenge is that we have to provide a lot of information to the user. But to much information presented could create to much mental fatigue. In order to avoid that, I concentrated to show only informations I think are useful and added an Insight and Recommendation page.
Best regards,
Alex
GIF

Update: With the help of @BrianJ, I can now share the link for those interested to have a look.
Thank you Brian