Hello all,
For this challenge number 6 I wanted to try something new.
As @BrianJ presents in his inspiring video: Five Strategies to Enhance Your DAX Toolbox , regularly pushing yourself to build something new challenges yourself to expand your PBI skillset.
For this challenge, my first thought was to build buttons, white background and a clean, professional look, as we all expect when we think about audit.
But afterwards I thought that this challenge is the perfect occasion to think differently. Try (even if I fail) to do something I do not usually create.
I do not use often black backgrounds or bold colors or interactions that I never created before in my day to day job, so I use these challenges as an “experience lab”.
So, what I think was difficult in this challenge was the amount of information we had to present… There were so many combinations of numbers and dimensions to present… I came with the idea of using blocks, like in Windows 8, but without using so many different colours. What I liked about the blocks in Windows 8 was the fact that it had icons, text, it was quite appealing… So I thought I could present different things in different blocks for the KPIs.
The second decision was to think about the KPIs that might be interesting. For finding out the KPIs I put myself the following question : So What?
If I chose to present a certain number, what does it bring to the general story? Why is it important to present, where do I want to go with it?
I like creating reports by creating a story. It has to be clear, to have a focus, to bring something new. it has to be visually appealing of course, that’s the first impression you make, the reason someone would stop and look at your report.
What I was afraid was to present to much information, lose the focus and attention of the user.
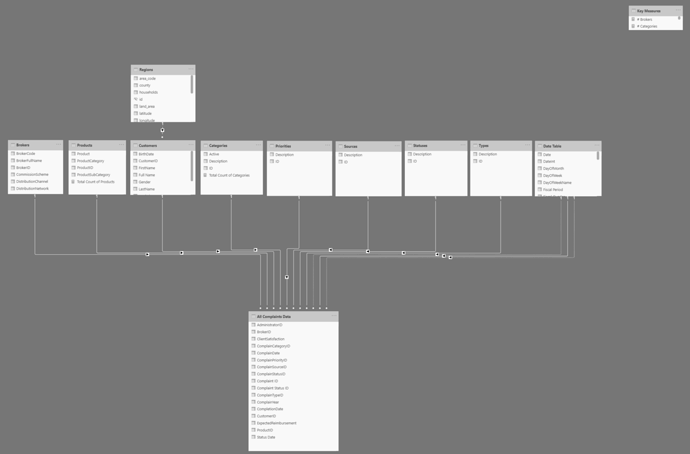
THE MODEL
The model I used is the following.
I went back an forth and tried out multiple variances, but at the end the easiest for me was to merge Complains Data and Status History Data into one single Fact Table
From the transformation point of view, I used a pretty nice trick for automating the last 2 years of data using Power Query. The trick is detailed in the following blogpost shared by by Gilbert Quevauvilliers
REPORT, INTERACTIVITY AND VISUALS
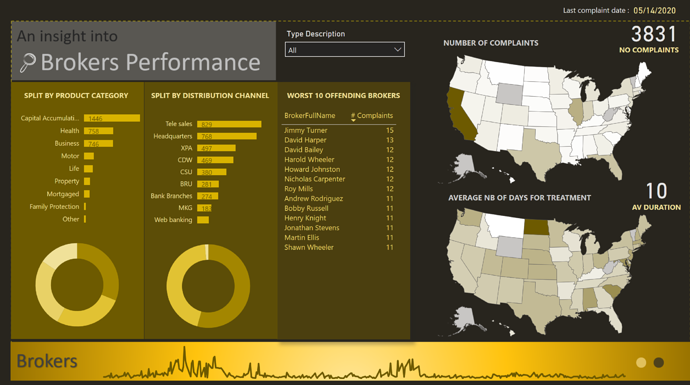
I started with a global overview that presents the main KPIs I want the users to be aware of. My goal was to lay out the cards and let the user know the overall situation.
I started with the Average Duration in days. It is the main KPI, the one that everyone is interested to see.
It is strategically placed, first number on the far left of the blocks. It has a trend under the number that also has the advantage of highlighting even more the card. For the trend I used a Moving Average on a monthly basis).
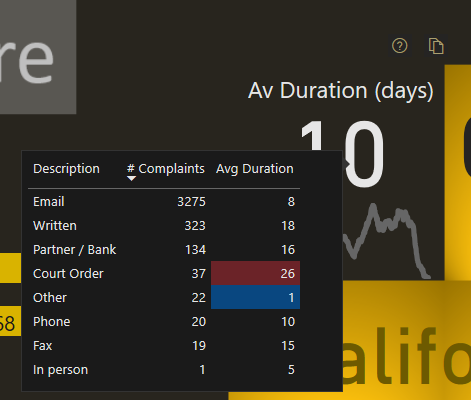
The card Average duration has a tooltip that splits down the duration and the number of complaints by type: email, written etc.
I think this is important because based on the channel of complaints, we can focus on taking action.
Another small trick I wanted to test is the following: Highlighting the minimum and the maximum only in a table.
Color always catches the eye. I wanted to facilitate the reading of the user to the details I wanted him/her to see: Where do we perform well, where we do not perform well?
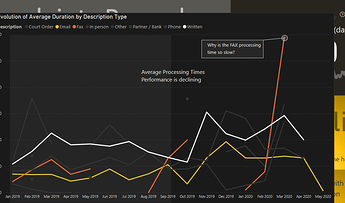
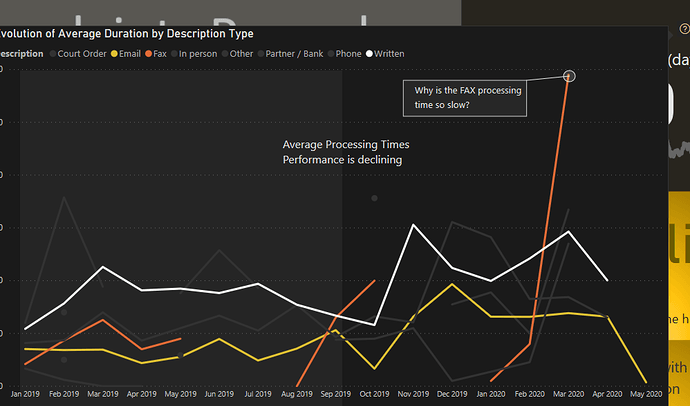
Last but not least, I created a visual header tooltip to present an insight concerning the evolution of complaints by type. I used it as a static view, that is not influenced by the different interactions. Knowing that, I added additional information, shadows and text to be clear on the message I wanted my users to understand.
The line chart with the two active buttons fixed on the two periods: Mar-Apr 19 and Oct 19 is the solution I found to invite the user to focus on the outliers. It is also a good strategy of making sure the user follows the prepared journey.
I added dots for creating interactivity for a second page that concentrates on the brokers
In this page I let the user play around with the interactions and easily check the worst 10 brokers based on different dimensions. For the piecharts, I am not showing the datalabels because I want to push the user to discover and invite him to click or hover and explore
The line chart on the low part of the page has two main advantages: it is a filter and it adds visually an elegant touch
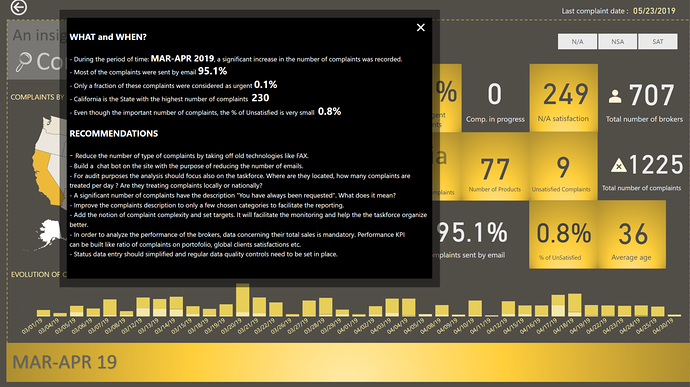
ZOOM TO DETAILS
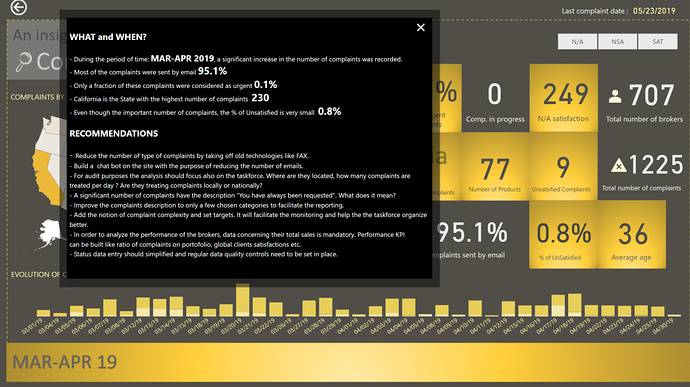
Here I focus only on the period that has a lot of complaints. I created a similar type of analysis but with a slight change. First I added a map to localize by state the complaints, second, I focused on the evolution of satisfaction. I was inspired by @DianaB legend in Challenge number 3, so I used the same approach.
An user will understand very quickly that most of the complaints were addressed by email, were considered not important, the users are pretty satisfied, the average duration is good. What I wanted them to ask themselves (and maybe focus on during the audit) is the description: “You have always been requested”. Does it mean that basically 83% of the complaints could have been avoided? That could be an interesting insight…
Last part of my report concerns the insights. It is like a conclusion, the signature of my report. I create a synthetic description of the findings just to make sure the insights I wanted to push forward are well transmitted, and I add my recommendations.
As usual, it was fun to participate to this challenge. The quality of the reports being submitted is impressive. It only motivates you to push more, read more, learn more for the following challenges.
Best regards,
Alex
For those who want to look closer at the report, I attach below my pbix
Challenge 6 AlexBadiu.pbix (1.5 MB)
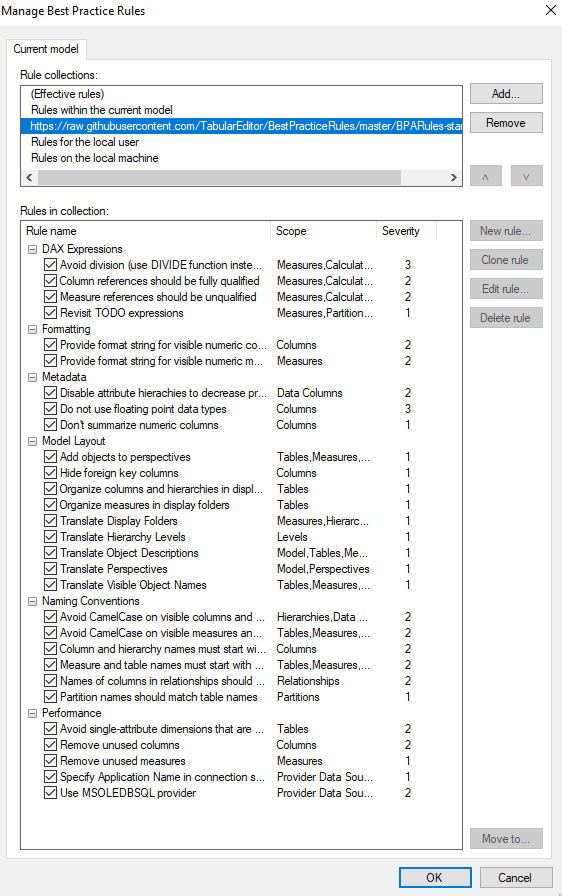
P.S. I almost forgot. I used Tabular Editor to test Best Practice Analyzer. I imported from the github lots of rules and added on the local machine a rule for disabling auto time intelligence. I am taking some time to make sure I understand all these rules and which ones I want to keep as reference.
This is my second challenge where I test Tabular Editor functionalities. In one of the past challenges I created my first calculation groups.














 )
)