KN1
March 11, 2024, 7:50pm
1
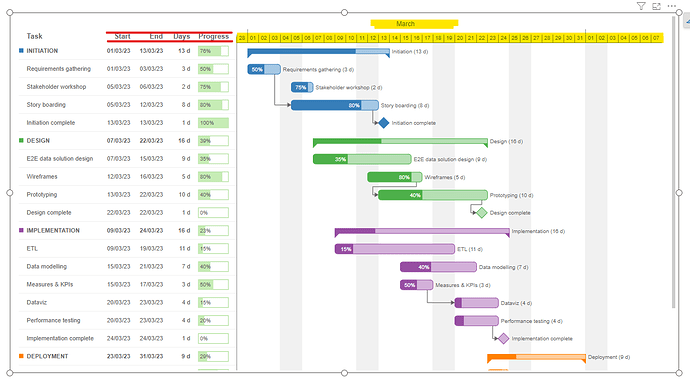
Hi, I’ve started using David Bacci’s awesome Deneb Gantt visual and quickly realized that I need to make changes to x-axis to replace days with Months (on top months with years) as most of projects I’m reporting is multi year. I tried different things but nothing working for me. as a person with no knowledge on vega lite, I’d like to seek experts help here. also, I’d like to hide anything in rows except Task name. Thanks in advance.
Greg
March 11, 2024, 8:05pm
2
Hi @KN1 .
Davide’s Gantt Chart is written in Vega, not Vega-Lite, which is quite a different language. Virtually all of my experience is with Vega-Lite, so I don’t have any insights. My recommendation would be to post your issue on Stack Overflow and hopefully Davide (and perhaps others) may be able to provide some more help.
KN1
March 11, 2024, 8:26pm
3
Hello @Greg , thank you for you superfast reply. I’ll definitely give it a try. I know you are also equally expert in creating Deneb visuals, do you happen to have any visual that suits my need? I’m in a need of a similar visual to David’s Gantt but with x-axis at the Month-Year level. Cheers!!
Greg
March 11, 2024, 9:04pm
4
Hi @KN1 .
The only Vega-Lite Gantt Charts I’ve seen are very basic and likely would be of no interest (e.g., only “waterfall” tasks, no milestones, no phases, no dependency lines, etc.). I’ve got my own take on a Gantt Chart in Vega-Lite in progress (which will hopefully be ready in a few days), and, while I’ve got phases, milestones, and IBCS-style planned vs. actual phases, tasks, milestones, and variance calculations, I don’t have a solution for dependency lines. As far as I know, you need Vega to do the dependency lines/arrows.
All of which is to say, yes, I do know of something, but its’ in progress and won’t be available for at least a few days. I’ve used a month/day dataset (4-month interval) for the x-axis, but will test with a 2nd dataset with a year/month (12-month) interval, so hopefully something will fall out of that.
Greg
1 Like
KN1
March 11, 2024, 9:07pm
5
thanks @Greg appreciate your response and really looking forward to seeing your version of Gantt when it’s ready! all the best and many thanks for all the hardwork you are putting in for the community.
Greg
March 15, 2024, 7:29pm
6
Hi @KN1
(I know that posting to solved threads is discouraged, but thought I’d add results from a small investigation that might help you.)
I’ve posted my Vega-Lite take on an enhanced Gantt Chart here that may be of some interest:
Deneb/Vega-Lite can be used to create an enhanced Gantt Chart, displaying additional information beyond a more standard Gantt Chart. The example presented herein is an attempt to include some IBCS-inspired features and includes:
a Gantt table/matrix with planned, actual (or estimated), and variance duration and percent calculations
a Gantt bar chart with both planned and actual (or estimated) bars
a “today” gridline
project performance metrics
The simple dataset contains planned and act…
To take what I’d learned in Vega-Lite and see if I can find anything to answer your question for Vega, I started with the example given on the Vega-Lite website,
When I used the “View this example in the online editor” link, played around a bit with the “labelExpr” line in the “x\axis” block, and used the “Compiled Vega” tab in the online editor, it seems that both Vega-Lite and Vega seem to use the same syntax, albeit in different locations.
in Vega-Lite, the code is housed in the “labelExpr” key:value pair in the “axis” block in the “x” encoding block
in Vega, the code is housed in the “signal” key:value pair in the “labels\update\text” section of the “x” scale block
in both cases, the 2-line labels are composed of a 2-value array
Here’s the compiled Vega for the Vega-Lite example (I’ve added a couple of comments to indicate the location in case its helpful):
{
"scale": "x",
"orient": "bottom",
"grid": false,
"title": "date",
"labelAlign": "left",
"labelOffset": 4,
"labelPadding": -24,
"tickCount": 8,
"tickSize": 30,
"labelFlush": true,
"labelOverlap": true,
"encode": {
"ticks": {
"update": {
"strokeDash": [
{
"test": "time(datetime(2012, month(datum[\"value\"]), 1, 0, 0, 0, 0))===time(datetime(2012, 0, 1, 0, 0, 0, 0))",
"value": []
},
{"value": [2, 2]}
]
}
},
// START - UPDATE THE FOLLOWING AS DESIRED //
"labels": {
"update": {
"text": {
"signal": "[timeFormat(datum.value, '%b'), timeFormat(datum.value, '%m') == '01' ? timeFormat(datum.value, '%Y') : '']"
}
}
}
// END - UPDATE THE PRECEDING AS DESIRED //
},
"zindex": 0
},
I often use the D3 online reference for the time formats (both Vega-Lite and Vega are abstractions of D3); here’s the link:
Taking another look at Davide’s Vega code, I think you might be able to modify it to suit your needs ifhttps://vega.github.io/editor/#/url/vega/N4IgJAzgxgFgpgWwIYgFwhgF0wBwqgegIDc4BzJAOjIEtMYBXAI0poHsDp5kTykSArJQBWENgDsQAGhAATONABONHJnaT0AESSYkxGgC8ABEwCeR7ftlGAQkihQaqI1lz4iAdy+UANjXEA1nCy-pRQbAgE-gSyekz2jgTSIEgMmGwQhnBoIDhIssnxUAFkimwM4gXoHjB02TJ5siHiZGigPnAAZphoAIwADDLKZFh9gyDpOGMyTGzYEWMAvjKZZOJIPhBoANqg6wjZ6KYA+hCYcFMyxBsMhwDMd8t7SAc5AB6n55cg1z63aAAmABsTxA+0OciQpi2MgYOFi5xyCKQAAoAOSxaFogCU236AF1thioRA0fiQKDwTlTAAFfLNMgASXE4jgimSv3+qH6lAALAJKS8IbT6f4yAB5NJsjk3Q48gGC17oXQQAIAYTYfwQkiusr6d36iohZyQikwGq1Op+etQ-KNOTglQtDG1Mr+hztUmeSsh0Odrt17rQdwFXrBQpyODKpQUEH9Vs5hwEoe9EPClrpTTFbq5vRT4Z98BoIx6sPhOgh8UqEDyUDgKNkESQ-nRphxvkdZHoUiMIqzLWZrMUPb7DMl50U2KMACpe58LhSw1T0BRxNgAOo0WT0ZJwhEQzEQGdGD5nBf26pbndl-c5Ab9RepnIdFrXkB7is5GtIcQNpsttE3m0LFsWxR8CwhdJMV3ctEXQfc1AOFFxDYDwUVA8DlwmNhMQAJQYDoYNvZUaAOAAxNhFGQTAUSgqEpDRABSWQCEYyJGLbMDFnxGRkR2J90H8HA0hzBR+JALc+gaGAkAgCFmToGgdHUZIVQCHJcLgABHBgaEURBHUwI8KHoNlsxkBAaA6M4JEOcQCJ8FZdDNHJ+l6Ah+juAgAX6AE7mSR0qhATyPK8ny-OScIEBwDo1AkNABHGeQcECx1HDE1B7J8HxQUk1AAWk2T5PERTlPimQ1JyABlXQghgTV5EUIwPEogIIHq75LOs9JWTQLLHJAE0XPQfoBFC7zfP8mRAtcoFxvCqaQCimK4DijQAHYBF4i5UvEdKtkyhzcqqO5CrknIFLUMqrUq9Aaso8xZlNBlki6hQershynNNHoRrGkKFoCyo7wBebJsiiIVrWtAAA4kp2yo0poDLemOtBeTO4rSuhirZPU9BLqUtajGW2L6hAN6bN61BMEUW5vuGkBei8gHwem4H0GZsGIpkUnVpU1B722lLEb25GDseMM8q23IZPOrQFGLG68ZyABRAFVaMZEjDEP5ifkVYrUpj6+q+wbnN+4L1u5xaZs5-6wrZpbIdigWQ2F3b9tN7K0dQIFMZyTRFbWVSVfQTd9M6RQhRhCmrPe2zvYGobLd6UHWZ5kA7aZuaM8WvnodQOGPdFr3Dp9qWqnWgOFcN0PVRyGkynSTBTBwcy4+6xPy+Ti27xZx3M+zgF08H-OXf5+LbXhkX5DFjKQUr2Ga5AIO69xhva6VkmJ8RCz46pw5afp82fpyEebaBoKL7ziHotdqeZ898W0HW32AE4V8Ze+DLXa76-xiAVWAAVAAMq9A+Jse4M0tv0d+l92ZBV6PA2+vNd4CzzCXOeZd+q+wGF-H+Bw-44wmGHVeOgkBGAQDhOA2UO7G27v1GBd4HYTSHhzEAAJ3KoOdj-QuvIn6lxfj3PBvQCErSIboEht0QAAFk4CyQYPpI8AAyIwABpGkjJY4MOpkw0+jM8wIKzhw3o1seEFwFolLBSMMq4KXoLAqssioXUIYZf+G9AHaF0PoYwECu56LNinc+-RjHDwHmw8efCMEy2Ss-FGqMHHM3ER0SRHjSGbxADSNknRKLID2nAIw5wzj0MgYwoJfd0A+TCRwvyxjLFTx8jY+eB17GgDyr0DGzj5YgG-hI9x0iyF9NSQM9QO8+Hk10UfOmcBmFVN5DU6+CyLHoMfs0suzM8EyxwHLCEQcYpsFMJIgBOQACqckmq02bCVFo-iE6BOynMzhETAaIPPsssed8oYCyBLEhG2DhFtIklUXo-tul7IuD4Q5xzPEaS6MomAOtYDBAIoUtRGw2RGTuYfJOTyATmM+W8qpBLIlfIfhoaxch-m2IOnmPB1dwWB0hdCwyJz0CqzeHAKAaQaCkCMFGBQozyqd3uZ9R5BjLYAhhosnIdxuGEt4d8tZVLZ40r6IvdpIKYYr32VCo5rLYUKwOfqtc4yoaTLKdTY+syJWyvlaSolIA5X1NWRoQRAK7FHR4iAXJVEdBtFyKaeWoBgnwQrKgJiLE2KsQAJpoivkicNkbWLsTjRSZYExo7iAgL6hA4lW4pRyLmgiKAZCyQdHtGhsgapn2mm8KMOREJwAon6miCIXSUBTgxZiKbWKcXAgWiExafClpSAdd8sFgiq2BnWhtYbzhNtomwAAci6JgbIGw6A7YFbEABqFE95+jTiBEek904AS8gwqCQdRa8kluSOW9AaUq3ToKLO9kJFyJ5J0JuzAHaPznFkK+7tUb2L9uvW3Idd6R0PvHYeAK9aP0gDKBUWQKJf3-snUByoABadtCBO0W2xAQQ9BAT1kdCReriYYb3oGHaOx9iryWgKQOunwCG52Qj-QRhp4hd1MXjRBwtl5KioWSGIYaoBOjIx8EFYJMhKKNRyLJOslRswZrYHgHYyGfzqW9Y+7YGSAhVUoj0b1pRyg4DMNpnZLj8TcQvOC2OYglF1hyEJESFUs05ryfmyDymyAxhMuTaTtDZAHUM-Jkxb6mOT2Vg3NB0T4res0xFuORskBvHEy6CGFRSwUwUZIfTaWoszRWDltBeWyVxZAOZlDVnTA2d2bVoTEIoVsACHCZIUcFiCXEMJfLQRGvoCi4mNLz75DVr7t60LsmSvTda8+NgHWusyB63mvrA3khDYrTFsb2mJtTuBjNmT4WDvHcW3R6DDHx2VXfYm7jlBbPnUuz667sHG14xMy5e7I0B3+au1Re9Zbx28Y40hlDlQMM8dddR0AtG3tA5gyDxN0Jwc5Eh2h6HlBAp4a3QRlOxHSPkfI1R3dvR-vCZAB4fwjYPDidMwG2bcm+4KcUEp9AKnArqYU1p1Ahms16ZR-z8F32zMOaXBGZUeNnPlEUG5zbnnM0-h81RPzVPpM+AnOj+dHaplGAAIQAF4ikzMp215bnXvjrcjLs2OO30DPfJvtkXTuxe1bW6dtLTuWv2clz6KZsvXMQg8-lq52bc3q6HVZbXv2uN68tYUo3JvrXm6Wyt63ZQNtOe23AYbjLAy3G97s93J2wvF7sxLgSIATjQAxQz4P2m1KxydzoxPWxvXh9Vxt3YEwAfU9p2JlYjPUBSdO01oq7vPGl7ZxzwzXO1O3JB6pl6fuQCpe02UDwxx7IIHXeyYr2npPrB8KXqvEFUdB-lyH-rSuu+R-5-D-vSBAv6WC91r32nSvHd52lyyGWstD8RdY5sg-cn8Nd3thdfQQDEMMdygodsc4A8dHsIAid+h0CKNMCqMKQwCL8w1TAqooB68vMVcH9e8Ec5IdI0pyZQ0cMxFzZNMA1DYNhL9d0YZFwx0vxtJbgCk09AcEBgdOD51yY4BYDhDF10hV098N1kR0RDwcQ8RCQ0RSR8Q910ND1j1T0j0qNpx8NO1uDqCr0aN+96MPsn1K1JtvERCxCJhSJm1v0218dKB9wQNe0OIcQcDHMPA4A4AghqwG9r9UdCDiDlcI9fNH8+8NcY9pQ49MRsd9wpxk8jAgQjAAAfVIrWKEeIisRIk3B8c-LCOJUuUwAAQUUC3yvwVwklvzD28zIPAOjy1xiKzhsJoAgAADUNgtx4jqUWkpwVE1E9CiiPUIBjc0Q0QjBPD-cDxeioBTBQF-AxJh9G8jhTgiDCISCwi1cIiEdNdY8WjOM2jOi-A0MhjZjxZ+jBinDhiaUxiJi+CQB2srduss9qQ1iQiHdgVRI0s7sfV-ANgp8TFwhJtX1xNWdosPc-jy9tMbiWlISDNBo5c6xgEVZljr8yJ-jT9Gc0S6xp1gSjsYsXNr8a0ftETg9QTcDdjIChCUgdcQBtg68Oh0QgISQ0QpA9DDspsfpsQpBGT6w0Q2x2SnC1I90qxZAadtwYBWwcRvJyRXtTCoCmA6Ttg9CU4jAAA+TIlApEuAV9AAfj5OZOAlJCFO1PJIsIJKnBwxMB-HFKvClMAmNJlIBFQENMdNZNNO3QtK5LNCtJtMqAlPoCNNZOIwKjdMFL0JFN3TFMDIdM4llIeIVJpKgGVLdJZKxE9IJx1LxJfUqD9JjPtODJAm8l5PWP5IjKcKJORLxlFNtNjOlNDLlOMIgKRxuyRGVNVItiMAAB4TdVTszKgDSyyiyTSOTvSSTMB8y6zCz3TiyXT+ojBMzCMfoey+zKyBzZAhyMVpSlyqy4AUTVQ1CCzJSGzpxehKABBsQe4myGjb1WyzCs4OzKyuzeytSO09z9S0ynTdyBz8TsNZApyAyZz0zSRQye5FzOyVzXz+zzTNzwy2SYLr8DyAgjzpyTyBScQzyLyrz+obzIioNZMP9oSRdR0lTeIApIoWtmzGj9jRDOM9DExFDDcTd+pPDvUR1TByhfpQBGgXpR9BolYWD0B0wXRxBMwXoM1ZhUNx1Og-h2oH0-AQ50AUJeoM1kBFA2oo8cgLNVs8CjN4wwTTBCJhLaF2MKo6BjL4dRDLZkKH09p6okMoso4pcQAdLvguilLHiuh8t0xKIcgABiIEIK4Kjgw7ANADQ4UAWMpgwS9jaXVUAyjNIsEsGKtYISjAOAYsUYRYHKiyU0TSnY-vc4N4fLM4IytMTUF43rUAPiVYvk0Ki08KydANDyjQUARMZ8byjgzXOKkNWKh7DtJ3IwJIyMvGPUtEQK4KoKtECNSaqawTXiLLfi5guK+PAjIa43N8gjNSca-oGatEPajg4bPqtK1a+CpcqM48oMjC0Mjg4q7igS06ga9a3ZYatcx7HauEFKRQbHEU1AUahuDNXJNcdcTKlK5a-q3XF6oqN6raygHatEWYWTfalCP1HwBakAeIOSPwamdqm0OOJoQiDNPwSyB6laz7BKzUUS9NXK28kbI5JGqqjbGqihN4+qjNMK-iiKpnKyXqx6k-Z6p7V6ka4Usat0qAGqMoIINkuGp3K8tELvPIfSNcDGt4AEVKgWqGoWmGzagGgIXa-augw6jNUwFMiGp69AFEc6vW2soC9C+MgEbEOgjg9qJAYTPGoMEbHSU0bIHKnKyk-vNy5ILCFOAypycqnIOsbKVSCyyKiYay6qcEn8WAPy8wmLZyn0IOstRSjQZDLKnyzUVOkAOakKjmxqrm5q-i6K82zWiVRKmQZK0YGu9KxunoP2vKjSiLOm+Okqwy4y52Myn1V4-i2qmvd4om9mfEpq4iUAVqgNDq9AYYbKmQJak62u0Oqm10IG3mjW9KvQoakWj6saiaqa6a2a0+oEDG46-m9K620Ww86MtC66h2u6hO5u1aptFtaibHLtCYntaNdw6jTGoqHGuOhegm2QCet7EGsGputevepwg+96jtBGpG2QFG79dGmm8-BHLOvSwKMO82COky6O8yzASynuy2UEsteyousrIelyvBuexe-OiGKFJDEuoKhqqeiumegfSU3e1aghzeyQJK2BsmyGjK1h9uimfKru-CxtBO8O-u9MJmgNUe2vMs7hmhaez8fi5hj2rkPOlKjNVem+oRp0ER7qne9+wWpBuGhGzhy+8+0+q+wRr8YcjCi6msx+u25+501+3u2xz9ew1tRAyoBiIwf+sDDwySkBxY+e-GyyQm32tbCQTAUG1h4Jta7WuSWGvW8atBjBtGwTP2gOqnPBwokkQhsqlR0ymO8huO+6wOEkOylOpDehjOiEJhnOjHVhtBdhgKi+7R+QXRuCKK+09x-AuMKxsRrJ+B1a1ummjugq8goqpRohlRyqtbYelm3QNmrRsunh0Abm-R3p-i8Bpetuz3aO7J-e4W5B7a4+px-al5jgsx8m6Z+umvKZwaTxiso+h+q6uMgJjNZpu564kkfjLWDGrG2hBJi5pJrcSB1J6BjJ8R35+5mGw+lB4+opiNVG5ALBv2nBwO+rYOly3jGp1uOp0h2wxpgNcFrJaMZRWOZOhyr8cErp7S8lgZoupxkZuO05iZgR7JqMNgGMCAGZy0DgpZ7JpZmR9S1Z7u-SKAfLG3Ee1muqw5yenR3hvR0AD5yR-ImQauhZ9zc4AjJV6gerSgaKjNM4KWuOz5kACapAfoWQdaGGS+o6s281y2u+wFlC3xu0+250oBx1jrOATcUVwxw4RJKR8G-14BvxkFridulVrldV3ZrjFAbV+vI5vVk5yuw135k1-hncbJlEOoK1-Km1yzO1+0kjdA7EXQpwsHbe255NiaqAIELlJgAQK+v18xnIK2-5hC++4N4Fhs7yCN2mKNmNytuNvoOZpNkd9Aadm67B6ixR3unZ6q3Ng5gt3V0Z-V8ZlIc55d9ADoboDg2QMxheyWP4rt9d11t5k235wN3FoFp+tN7yQJiRi2nJ3jfjRiWF+J3G60T2iBomsp17Spxhn8bAIGY5idPhs1191cDcSZ1duB19hV3K2Rzu8SLCEdNjKqLIWOKAPwKYGmGZCqdZvdoeg90e5vQVgNQyaUfinqxJ6DxWn2tcADzF9t11FjNjd53jrkQ0GQa+hegYElndxerN5IA2KAZQVQAWEAUG3wwKHWGSF6GQLCbwnTyoKqfTjuDVvZvN6nHwvws7Qt094tvhsx5nCtP8qw8TLR9AECjgjDl1zdkC2JmTyTw4Og0MRNvDl11u8nAQF2+doIRdmAX5inB1+LsB-G-yzoXoLLrL6xl98BzL7Lor7d7uvByzn1ewVaANQo2Y+YxYiAMiSr-LUe2EuYhY1kWONy6zQSAoQjpV+RhHUBtRzV-Z+CWr9rhQRrusa5oEotkxbXfio1oDhi2URQo64Tx7Ri3oJs82J1kLgKmGQ7o7uLp1xL-bwWC8jNfwCcHATUA1qDox0B00E7qNgAKTYH8HO8xrgFIHY1S6dbVDdq+8xxe6CG0HkuyfLfkGP2CHO+tRJdwKwjolMHwg2KpSUBUELhAGARwihCMDpjR4RwJ-Jlqt2G4hPaFZLZACW-Xs8cC6kGR9R7gCnF3SMBRAC6dNDKAdk5tGk5r3VvlYxdw8A9roVaclO8meydpwoTkKhGCI6BlrRE5KsJlsZ9RWxD1KMF6G5FB-S+g-8ruHWnWjgCYHfl1-B6S8Rc9u2AKgBDX003sDoB589p5BhgU+r2R+AQ2dU-U6x5x8xCKQ2YR2ad4i1bJ+9U5qc-u5p9vrp+-LV46BZ7Z455DNnfW6t6k87b5oK8N+N9N6E6l8qBl+JAILLMV+V4rFV9x5R-V817RH96hH2oxp-DIAoZdffnLbhaG4z8rDmHSDzQzXvfO-k94md65Bw15A01rCd+H6BvSa+5K70uR4AAksrFLRhtoMeNOp5sfq+XA1-+mFGlO1WVOw-gByfZvHO0P7vwhFAhxcJ8gaAGADor2+eY+zq4+PSE-mfJiM0-PJGU+IEdPlezC7C9kusXLPl938pIABAUAGGHAF5AcEHejgVuL82l66BZepfDFOX29Iq8ew3-DXlrx17u8l+eMOwIoFjg+9MemnYBPACKR4wbSFAtnhcj5SyQjAP4IwFxVAZGBfU-KNkKpkwBmoyYYEBjhU15ZLQaOaAToBsDkj7tmah7eKppQc6U9nOTBLztT2NJEVCK5hP8hOXeYC8Q06gnzp7jCxudcyvXYLstXUGNYTB2gozLKwxbZNN24GCqMti1wqBfmwANEDSF2QzUsWeTBiMhT8GTtFyRgNEBORmqf0HCP9C2N2iQA9hmIUTGwFEzjRGAeSaIV9JELsJf0f0Y5WQHEISHWBGIyQxiKkJ5JhCnS-1SFtCAYhNwJWrLYIY9l4xidaERgRYHlz5qudFBnnevMqAxLR1-uUbHmqYO6ErB1BmAfoX93F4LtJeV7BNrf3v6P9n+53cLgYFpyiFzuCoQjvfnCJrMqcTxXShq0eKsZaEFHAwEsRACfEQ+UJObDCRE5JZxALQ9jN6hdyGYpK1YSgG8ApwzB4C4WT4erSALz5CgvuFZvIywg9VKBCgNTtQJ37ZJr8pqAuIUl4EKJYA9AhLEf2QzKdeYkgujifEj7X9z27-C1ogEoDWs3KnwlLpYOTY1tSRdbckaYEpERcRe6VGkWSNtZi8K2lvZNtW0ta0iNK9bOEI20lLNt+grbIwKyLpG2s9CHbG5nzRdYSj+R5IvWj0P7oTCd6gwoIGgN5FsiG2yosYb0ImCTDdeZ3HvoCAzQLC2QD-EIM-xsB98IgoCLqqaNQDhcLRigK0U-wgA48cADo29k6PC7pBNQagWjsmy8E+CioM1JWoZFyaFJAheMCMQJ0wDw0GBPYcIRbCyFfowmkYtcMuTNAFComRQkoWUIYiZCaY2Q6IVmMTGBQ8xiQ4oSkImLlC0QlQisc4RJC1CWWsYeMcrUTHNCThPgNoYvywiIiveTHKgdv1zoagHhRgYcWHkY75Z8Rwranr8x5EkidRgo2MiKLFHNiZRF7JWL8zRBXMMaQ-bJjhnVofspe2oyUQ21bo4ZnBzpcnBwS74Isr2MHVFuC25HLja2io21uuPvCbiExYQWHOqQVEBABROASgEwCMADF+U-43jOqX6B6ktxonXsRGgxo8cnR1OWoIiBIFI88Yy6CMJv2hFjicgyFIwFSFEGQQNm84qnkSMEgXivxDbe1tnV3HZM0QN7TAIeJokgAIBVI19sBNAmUBrxt40MveLibY0nxD3CEMkxRYF9k2zYtSEYFZ4TF0QrPZsYeGhboN+M2IVCTY2fECsEejmJ3OQMhFb8-edAoavECYFW02QrAo8BwK4GLEeBlEPgfCMEGIiRBGIvBtRw8GoBpBmwG1OV1Hqt52OZ7OOh8yMGaDbBQUTknoNMYGC-mBo4wTcKinelQSZ45NudVlq7JbaobfxsRkQFgCnBv7GdqeNcGBjvJIY7wb4KqGPYhqsY1UI0O-YBBQhqYn6OmNCbf1IKuYpiPEPzFJC6xaQ4sZUDak5DHCj2Ksd1MKF9TSh9YlMZUKGKtjvB7YqVg1JhwPDQOExdoZAO47j5HczWfUSoyNEai46XQgvPFJUaS0hhR0k0XMIzRrDEYD7G0FsLUpyMSOLlCESpyhG+9NOcIgQUINWhIinJKIxFD7nIkY4sREg7ydagp5jNQpWolcZeMFFfDgBvEuiSBPpGMi5W1I1GfxI5H-8gOH4vkWjO-FNtfxs4PiUqPuFKpRGsouGZ+KJm6jEGe0s6WmAumaijptMwmfxP8E0F1BEtNLsaNmESSzRpU9wcGNfahiqpzY2qfXzjGoA5JyYsIRENLEZjv6zY3+oxB6k1jCxM0jIUNOVntSf0zY8aRrMmm1jppA0ioayTln-jDwbY+oR2OtldiAJa0gTP2JIEI48gb4LCG7nBKjiseYYvJt-lQ4LjOJ5M21kjLSkoz4Z9EwURyMjYJdBZC9PnnyQAAaHM1cWBNboUYXaZZGNOnIRmZzxG2cjNJ7K5FCz0AsiIwIMH6BGA1QVcqQD5HrkCJ65J6IwE0mbkCIG5Nck9FIBrmdya5TSGudXKMAAAtDgi3woZJytpWM6OfTMFHcyVRLM-mezPPGzyuZjMlxPtKXl7cwWbgoMfnJjlgT8Mi-D2ToCS6GcXKTuahuj0In+zXqunFDnNxDkHy55YE2MjhgJkZyBJ4jPdIyOvryjsZ5IuOWl2unlzk5ZZNOavLpk4yi5J6HORijzlQLOZQC2BeW1LlfcEAyRYeVAHrmNzBgzcwYK3Lrmdzm5TSPBb3LbnDz+5WCihWPIzQTy9emfGmUgq-kLyt5kdVmai3jnOtJGYchmTVKZn1VhKnCu6nvPKlRzoFFM7jAOJcpqQ8JrwAiV9J34kSyJGI64VRNUEsKC5QoncPQsvavtWJ3lDib824k-MtFh87+fnRvFFSbqBAXkCJJmAQdGFkk5FlAzfESLkFUokIYpLZ5ohWefC+edUIgDqS-FOIbSflwy7DN9J0xHIFMiqgM1NQxk2+Zp1kTt5VI-eCAAksHoBStWIqQ+FsGUEwyA0nEr8h6THK6CiMIbesrOVAr-tI5LrL9k8x-aptipLtLIL81u5oQqELYWvF8CkCngvgPJc8jDEvIu0ZI7tcuXICUjUJgY0819tKNdQakq5mvcWpwplrcyry4tSYeso3lyQ52e3baSMNOlCKloIiq6YnJtAJsAxoszwZVPDHVTBqr1OqQEBWlJjVQzUpWVELCadTMA1Ygsf1PSElivlHUpwsbM1n-LzZDYuaUErtmStSQDy1aVTKeFuyM2elKZPIpJ6fSYRudVJQEkKSqKclo3PJR9HiV75Eld1WcY-Kv7PyIWj2LLHouYnds2Jxi7JnmGRkus9CjWUSfC0g7gMpJbit+sm3mlBsOhUAqJaipq6qo9opRcoqhFJWM1FF2KplFKrmLsDZVHgWOBQSyXDcrOSIWrmUQqLBSo+57V2hMvAa0wlILQDoDhiuYSdsmpSjMuUqrQTkna-kepZI0aVvKp2Nil+nMoK5AgkAAagNW0vOEdLUIKIbpb+F6UXB+l84HAEMsoB3B02-tMtJynkZ+zNOwEdgW8DaIx1igB0KGccLYziVswqAOgk4hOWJS1AxQM4fGxliURkYgnZUIwUcWVAaQGQRSMqlKB5RfJsgkAHdPkBLV6C+IsjrQhf4Eimmb9XvC62BU-om0dICgfWD0KjrHIyaABpxBAyxN7MqKjNTv1kTpNEUmWXNewu84RS5A-4DQL2ptQNrWUza74GwE6CdA5Iv0cYNWuMztL8oMsFdRRDXC1q+gTiMUu2syCFxxg3aqoFepkADqNh3IaGfxTfXjqFx3C8UNP1QE7F3ojaMsWE3nVBol1ThFda4XXU4hN1U4IwLDQOq9B40heeNqCCnnbqZAK6hDVT3BbkF0NITEabRDsILq5I2OfDWupibpDmIOIUjWRrzCUbX2s6miNhsXU8bexBG-jd2hsBBdnxnhVFScpsHr5lAt6ryre1g3w4aA+aopYtzikuscMakeMDhg3qWgcMwjKzYeHM3is4V5mlECJW1AlqWg04S8mF23a2FigFofljl2K6trZAQGztRoHPLuwi1Y6qQTIJtRqAGW6APNQVULVQalqhoezN6j5JgiXKVa-vGKRU4Xr1GuSzEPLxCyf4RcFfREGvizRkAeFQHPEFICw4ZN7ScpRzOpoRx5beIBWw5bcIiIaNx6pWo5ZVAv4SYHqjBdAP-i0FBRj8AJbEhpo5xjoV86mDNNVudZfBfm0aqYIR14pihBwXHZNqOB20shpQJc0UC0HHB7bX2B2s7VKHZC009KfMvbqDPQCKZMSyQFbdphgAQAfAKIHyNXCMACBeQjEHsLyHWiMR3Jn277b0F6DaojAvIXoEDth3vwwdyQCHT9vfgFQjAIYBHSDuR0N0vtKIA0D2HvAI7EouOjAPjpDCfwjAcMEnf0GR3epGwyAT7iN2s6h5JttuFxHdsHFGintc217UMBb6HBDMqO37T2AB0I6jeZO1HVDph1w6JdSO8HfjoBDo6ewWOnsJLsV3fbCdWvdAgjpp2a6CdAgKnTTp7D67ISjO65IVqJVs7IpHOl7I5jVF0sEcL2gWgLpaDOtkUPoIgucDIAPQBgd7LrbqsVzqsdp9glNc7HEDSZWgFzZGPTmWr8zlQ3mCsXF2IagBVG3HdJn+sFjzD6m8eiXrG1fb5FCOwNS2GUSUiD13FJenIGXpYJpNf1H6-BM+1Wp6TU1ua-iiur80cNhm9G3sT+swBZ7G9cWjoH3uUzKBa99LDoJ3oCoAgBAF6TOEPvsL17Q1gsMFAvr72ZNwaYITBuPJzUQBEF7QXsW5uj3yccqQAA
I had some success when I adjusted the format string in the “timeFormat” lines in the "encode\labels\update\text\signal" of the [Day axis] (line 1119) and [Month axis] (line 1141) blocks in the “axes” block. Here’s the target sections of Davide’s code, again with comments added to indicate the location in case its helpful:
"axes": [
{
"description": "Day axis",
"ticks": true,
"labelPadding": -12,
"scale": "xDays",
"tickSize": 15,
"orient": "top",
"bandPosition": 0,
"grid": false,
"zindex": 1,
"encode": {
"labels": {
"update": {
"text": [
{
// START - UPDATE THE FOLLOWING AS DESIRED //
"signal": "timeFormat(timeParse(datum.label,'%d/%m/%y'),'%d')"
// END - UPDATE THE PRECEDING AS DESIRED //
}
]
}
}
}
},
{
"description": "Month axis",
"scale": "xDays",
"domain": false,
"orient": "top",
"offset": 0,
"tickSize": 25,
"labelFontSize": 12,
"bandPosition": 0,
"grid": false,
"zindex": 0,
"encode": {
"ticks": {
"update": {
"strokeOpacity": [
{
"test": "timeFormat(timeParse(datum.label,'%d/%m/%y'),'%d') == '01'",
"value": 1
},
{"value": 0}
]
}
},
"labels": {
"update": {
"text": [
{
"test": "timeFormat(timeParse(datum.label,'%d/%m/%y'),'%d') == '15'",
// START - UPDATE THE FOLLOWING AS DESIRED //
"signal": "timeFormat(timeParse(datum.label,'%d/%m/%y'),'%B')"
// END - UPDATE THE PRECEDING AS DESIRED //
},
{"value": ""}
]
}
}
}
},
Hope this helps.