Difficulty Rating: 1 out of 5
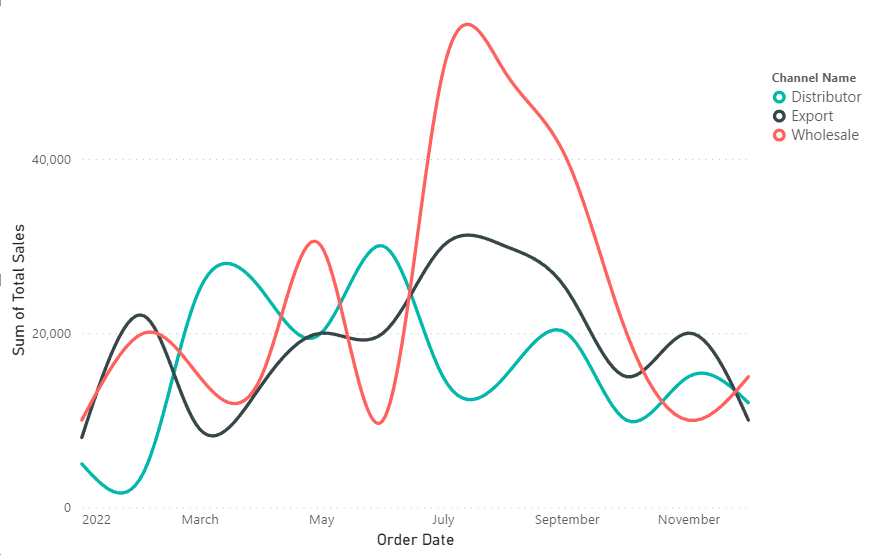
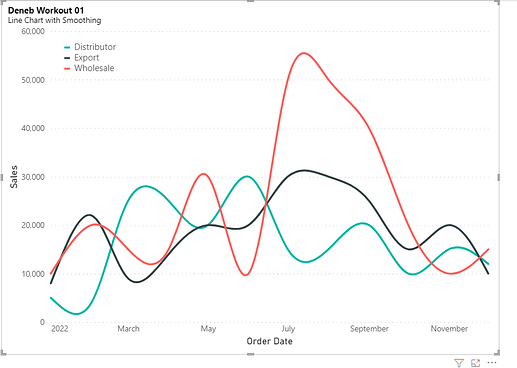
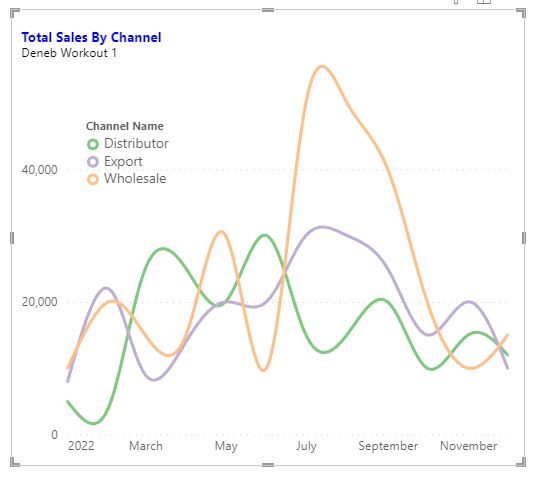
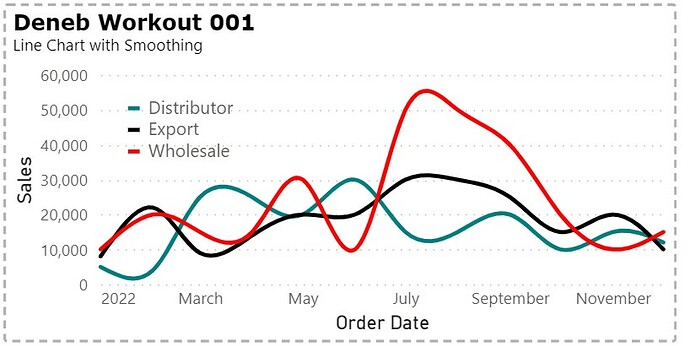
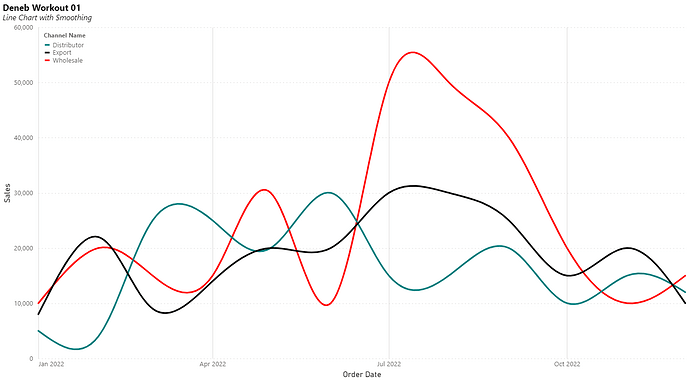
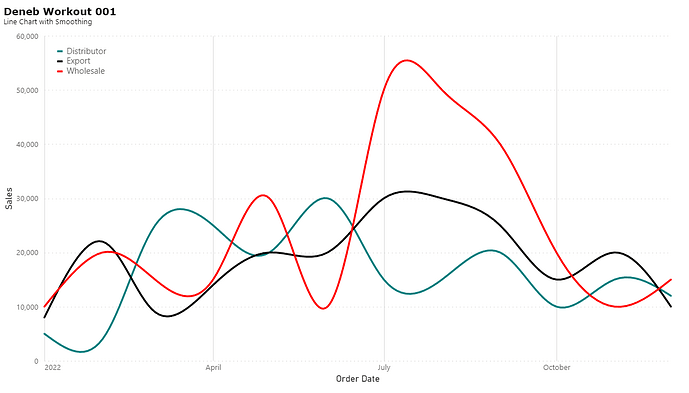
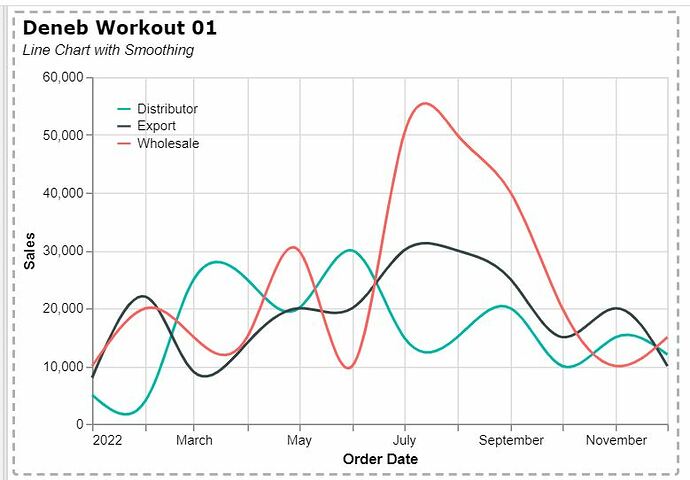
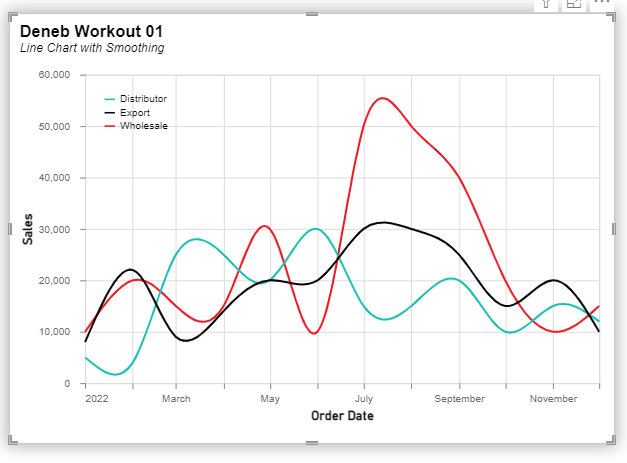
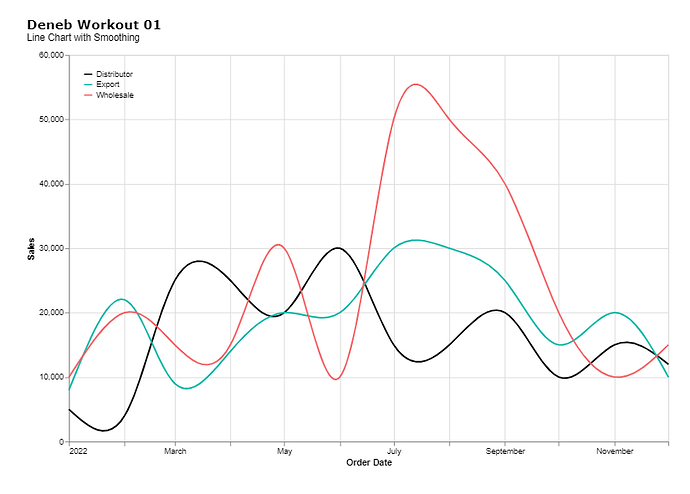
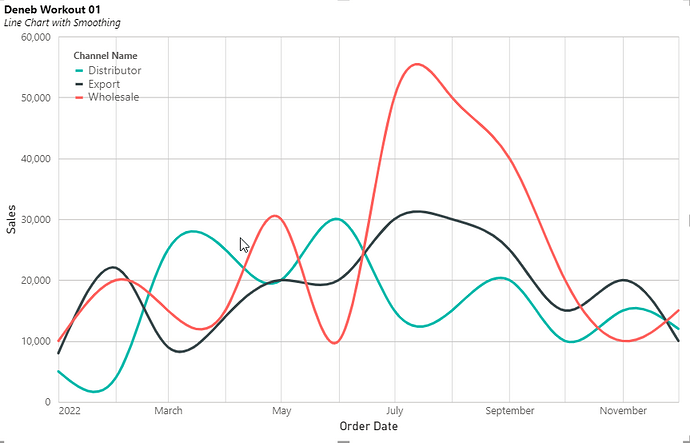
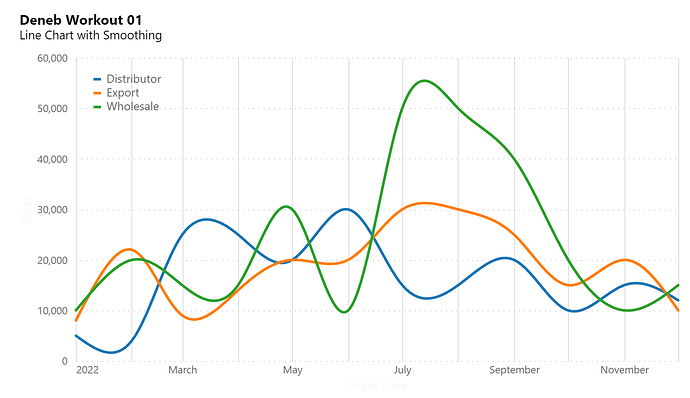
One of the features of a Line Chart created in Deneb in Power BI is that lines can be smoothed using various algorithms.
Goals
Using the simple supplied dataset, produce a Deneb visual in Power BI that:
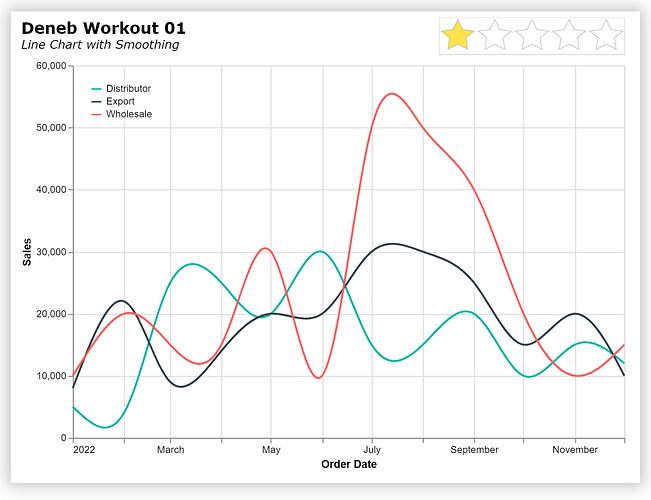
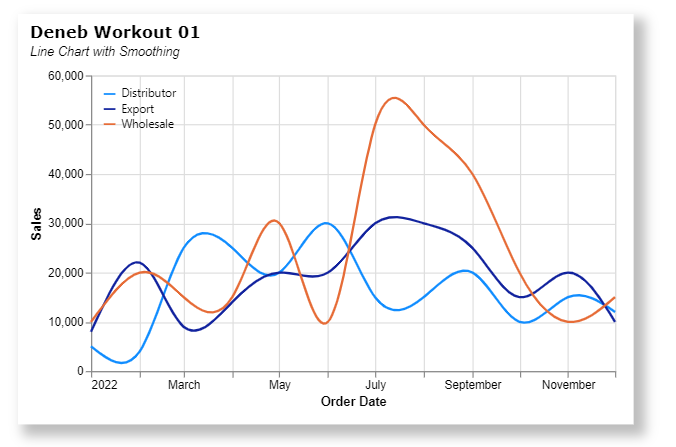
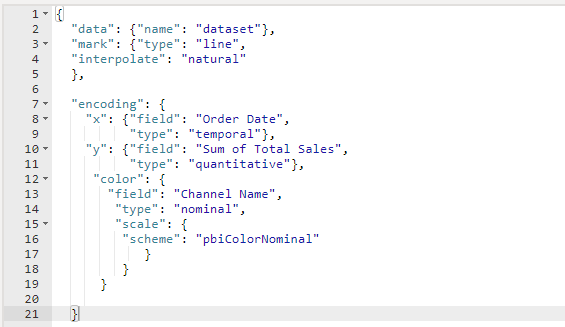
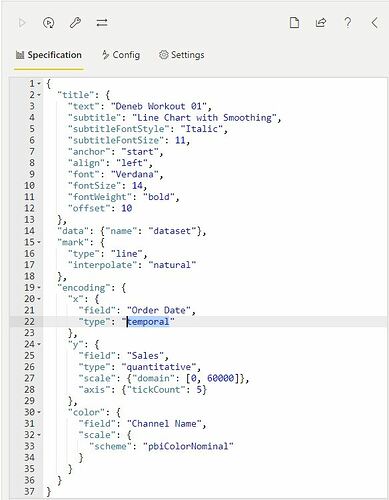
• smooth the lines using the natural algorithm
• limit the number of entries on the Y-axis
• use the line colours defined in the current Power BI theme
• include a legend at top-left using lines as markers
• include a title and subtitle
Submission
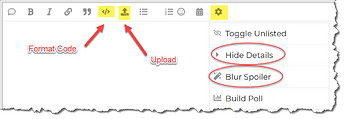
Load the supplied data file into a new Power BI file, create your solution, and reply to this post. Upload a screenshot of your solution along with the Deneb/Vega-Lite JSON code used. Please format your JSON code and blur it or place it in a hidden section.
Period
This workout will be released on Monday March 20, 2023, and the author’s solution will be posted on Sunday March 26, 2023.
Greg