Hi ,
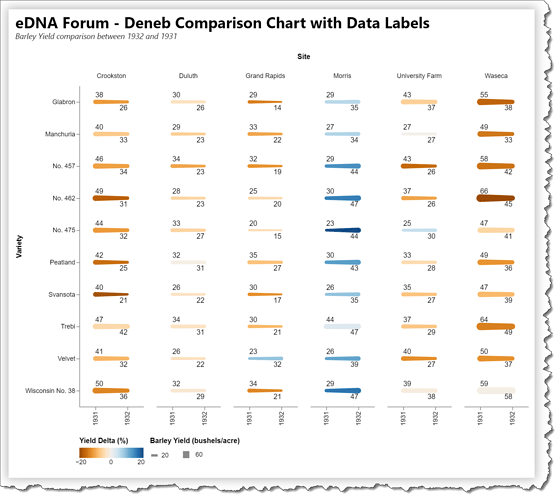
I tried to modify the existing deneb visual in Vega-lite. I wanted to show data labels on the trail however the labels is overlapping . I would like to see them aligned to the respective year.
In the mark block of the text , was unable to split the label based on the year. Could you please help?
Below is the modified code:
{
“$schema”: “https://vega.github.io/schema/vega-lite/v5.json”,
“data”: {“url”: “data/barley.json”},
“title”: “Barley Yield comparison between 1932 and 1931”,
“transform”: [
{“pivot”: “year”, “value”: “yield”, “groupby”: [“variety”, “site”]},
{“fold”: [“1931”, “1932”], “as”: [“year”, “yield”]},
{“calculate”: “toNumber(datum.year)”, “as”: “year”},
{“calculate”: “datum[‘1932’] - datum[‘1931’]”, “as”: “delta”}
],
“facet”:{“column”: {“field”: “site”, “title”: “Site”}},
“spec”:{
“width”: 100,
“height”:500,
“layer”:[
{
“mark”: “trail”,
“encoding”: {
“x”: {“field”: “year”, “title”: null},
“y”: {“field”: “variety”, “title”: “Variety”},
“size”: {
“field”: “yield”,
“type”: “quantitative”,
“scale”: {“range”: [0, 12]},
“legend”: {“values”: [20, 60]},
“title”: “Barley Yield (bushels/acre)”
},
“tooltip”: [{“field”: “year”, “type”: “quantitative”}, {“field”: “yield”}],
“color”: {
“field”: “delta”,
“type”: “quantitative”,
“scale”: {“domainMid”: 0},
“title”: “Yield Delta (%)”
}
}
},
{
“mark”: {“type”:“text”,“align”:“left”,“dx”:-30},
“encoding”: {
“text”: {“field”: “yield”, “type”: “quantitative”,“format”:“.0f”},
“y”: {“field”: “variety”}
}
}],
“view”: {“stroke”: null}
},
“config”: {“legend”: {“orient”: “bottom”, “direction”: “horizontal”}}
}