Inspiration
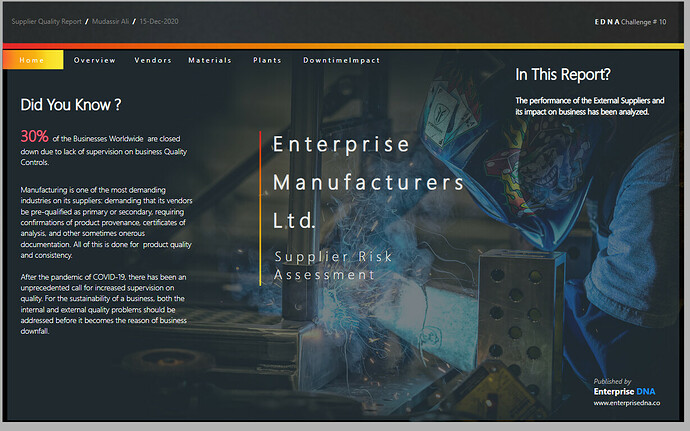
My inspiration for the challenge was @MudassirAli entry for Challenge No 10 in terms of the colours, some of the visuals, layout & interactivity. Mudassir put forward the suggestion to minimise or have zero slicers on his report (apologies if I’ve misconstrued his words in any way, I think this was a general thought of his and not specific to his Challenge No 10 entry) and only use the visuals on the page as method of slicing & dicing your data.
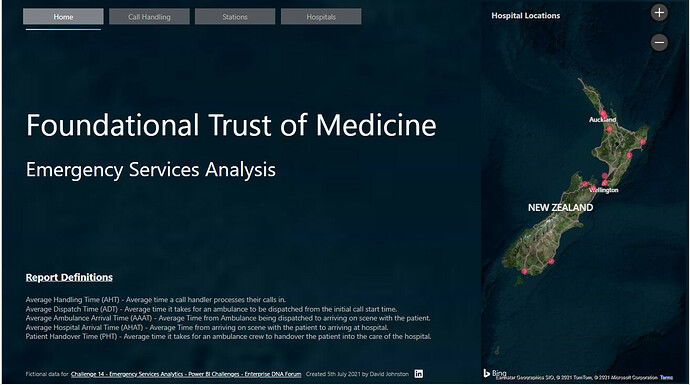
Mudassir’s front page gave me inspiration for my navigation in my own report. I also used it to introduce the key definitions in my report such as AHT & AAAT etc. Added a map onto my front page with a minor tooltip element, I had wanted to improve the tooltip in terms of looks & additional info but I ran out of time.
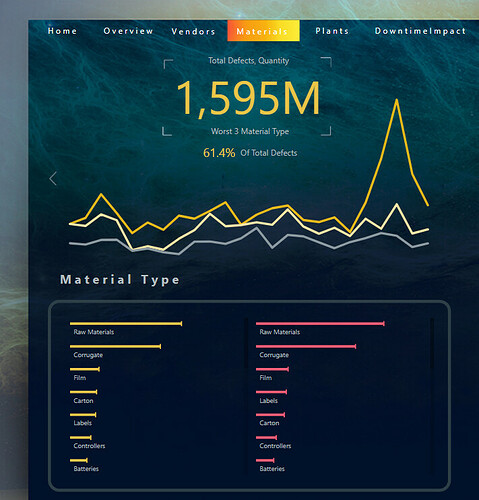
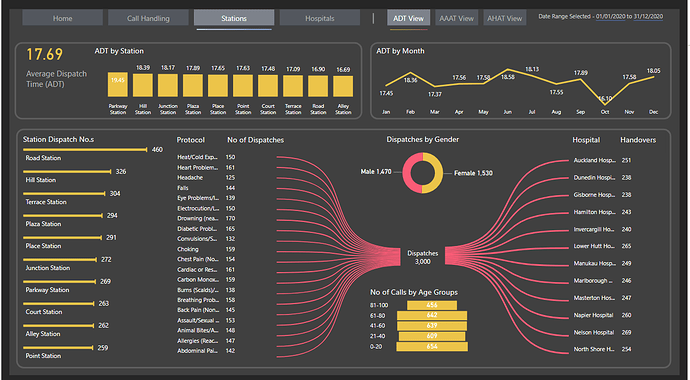
Really love the visuals with the Hammerhead Graph/Header Option (they are the thin line bar graphs at the bottom of the picture below, great for categories on your axis with long names. I also “borrowed” the yellow & pink colours for my report
Date Table
I created a single data column in the Call Timings table by extracting date only from the date/time field of when a call was received.
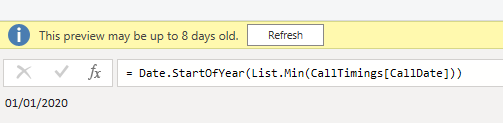
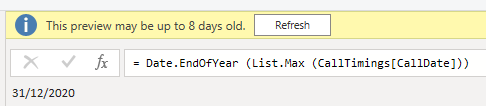
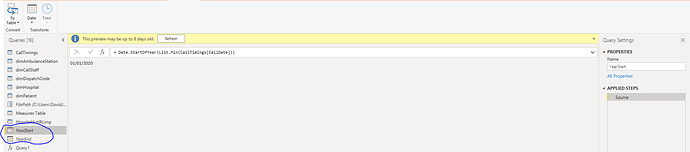
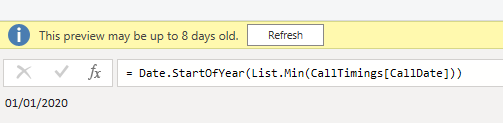
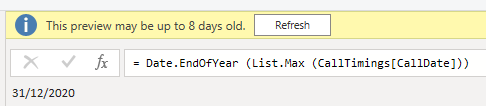
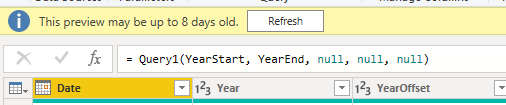
I then used the techniques that @Melissa has demonstrated for creating dynamic date tables in conjunction with her awesome Date Table. Created separate Min & Max queries in a blank query


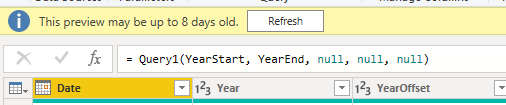
And then use these in the Date Table function to create my date table. I realise the data range in this challenge was only 1 year but I wanted to practice this technique so it becomes second nature and I also wanted to display good technique “under the hood” too.

Setting Up A Dynamic Startdate And Enddate For Power Query Date Tables - Query Editor Tutorial (enterprisedna.co)
Power Query
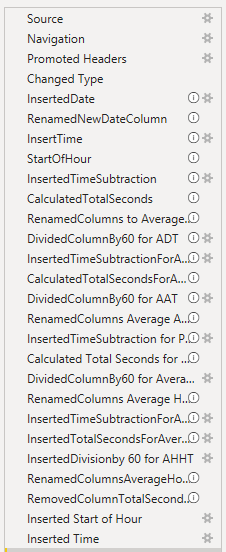
As much as possible I’d rename the steps and put in some commentary around my steps
Background
Created my background in PowerPoint and imported it to my report.
Navigation
Tried to make my navigation obvious but subtle, so by having it at the top of the page I’m introducing it to the report reader/user straight away. Reading from left to right, using a different colour button and a thin bar with some colour gradient underneath the “active” page button I hope I achieved this.
I added in the link to the EDNA Challange as a footer, a small Linkedin icon which the user can click to connect with me on Linkedin, the icon will take you to my profile. My inspiration behind this footer on my page came from @datazoe
My page navigation was consistent so kept the buttons, their position, size & theme the same across the report.
Bookmarks & Toggles
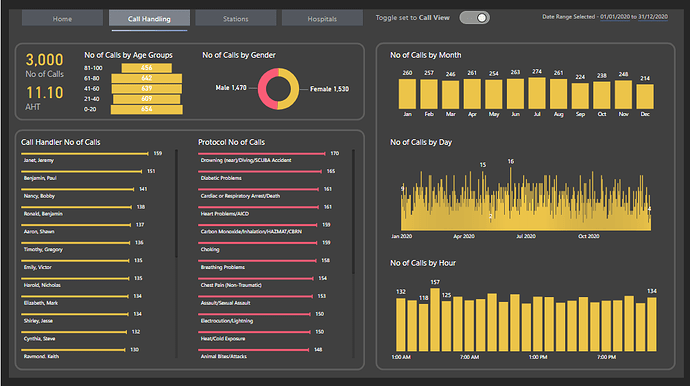
I’d never created a Toggle/Switch button before so I thought this was the perfect opportunity to try and use one while teaching myself something, picked it up from Reid Havens video. This allowed me to have one page for Call Handling to show No of Calls and AHT (Average Handling Time) which are both very important metrics, it also allowed me not to “cramp” the page by trying to jam too much information onto one page. I’ve learnt that while it’s great to cram lots of stuff onto a page, it can lead to “cognitive overload”…TOO MUCH FOR THE EYES…so I try and give my visuals a bit of space and try and tell a story from Top left down to bottom right (if I can)
Creating Sliding Toggles With Native Buttons in Power BI — Havens Consulting
Design Thinking
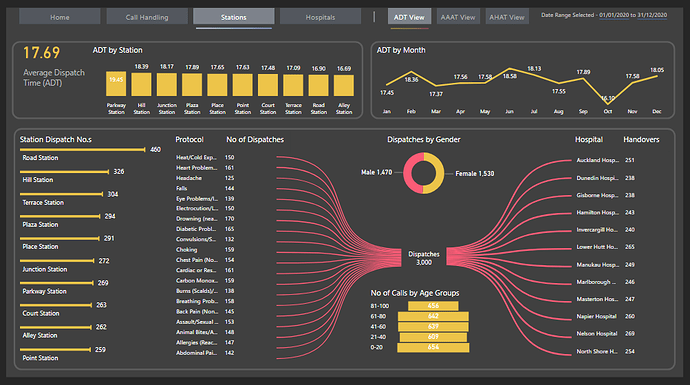
I wanted to use my different visuals to allow the user to slice & dice the data, also tried to keep my visuals consistent across the pages. The Bowtie custom visual was fun to use and was a great way of showing relationships between Dispatches & Hospital Handovers. It made a nice visual impact on the page too. One drawback is that the ability to sort by ascending & descending did not seem to work on the Bowtie chart…either that it was user error on my part.
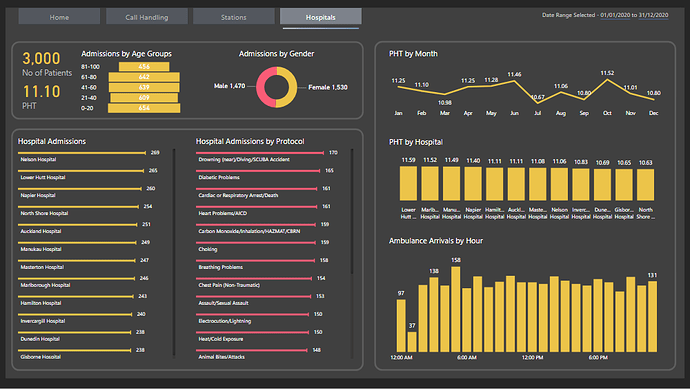
As I had several different types of metrics I wanted to show I used some on page bookmarks to allow more data to be viewed. I also had a date range selected Smart Narrative in the top right of each page to dynamically display the date ranges being shown once a user starts slicing & dicing the data with the visuals.

I tried to keep “key categories” visuals on each page so the user could slice and dice the data so Age Range (which I put into bins of 20 year groups) & Gender and delve into the impact or non impact these have on the variation different stages of medical emergency treatment.
Measures
Measures were really simple, just counts and averages.
Thanks
David