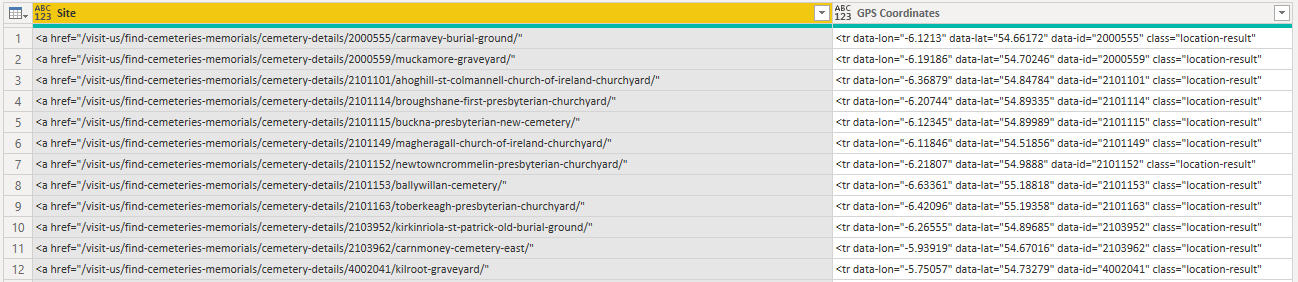
I am trying to extract some data from the web, So far so good.
However there is some data that is not in a column that I need to retrieve. From what I can see HTML.Table can only work with columns, so maybe what I want to do cannot be done.
I want to extract data-lon, data-lat and data-id
Does anyone have any suggestions please?
Thank you
<!--
```<tr data-lon="-6.21807" data-lat="54.9888" data-id="2101152" class="location-result">
<td>
<a href="/visit-us/find-cemeteries-memorials/cemetery-details/2101152/newtowncrommelin-presbyterian-churchyard/">
<div class="name">NEWTOWNCROMMELIN PRESBYTERIAN CHURCHYARD</div>
</a>
</td>
<td>
<a href="/visit-us/find-cemeteries-memorials/cemetery-details/2101152/newtowncrommelin-presbyterian-churchyard/">
<div class="location bold">County Antrim</div>
<div class="country">United Kingdom</div>
</a>
</td>
<td>
<a href="/visit-us/find-cemeteries-memorials/cemetery-details/2101152/newtowncrommelin-presbyterian-churchyard/">
<div class="casualties">2</div>
</a>
</td>
<td>
<a href="/visit-us/find-cemeteries-memorials/cemetery-details/2101152/newtowncrommelin-presbyterian-churchyard/" class="button green more">More details</a>
<a href="/log-in/" class="button saveToList noBg">
<svg class="[ icon icon-save-listing ]">
<use xlink:href="#sprite-icon-save-listing"></use>
</svg>
<span class="blue underline">Save to My list</span>
</a>
</td>
<svg class="[ icon icon-save-listing ]">
<use xlink:href="#sprite-icon-save-listing"></use>
</svg>
<span class="blue underline">Save to My list</span>
</a>
</td>
</tr> --> .
.