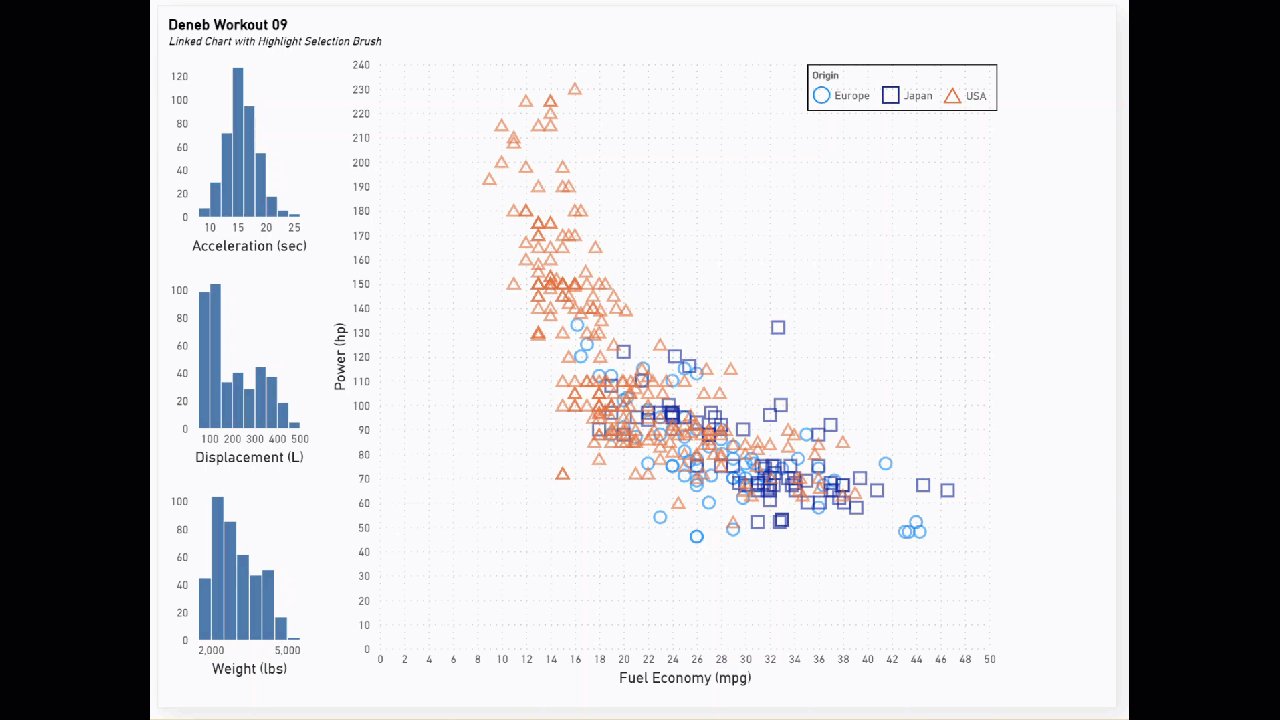
Here’s my solution to this workout, where I used several Deneb/Vega-Lite features, including:
General:
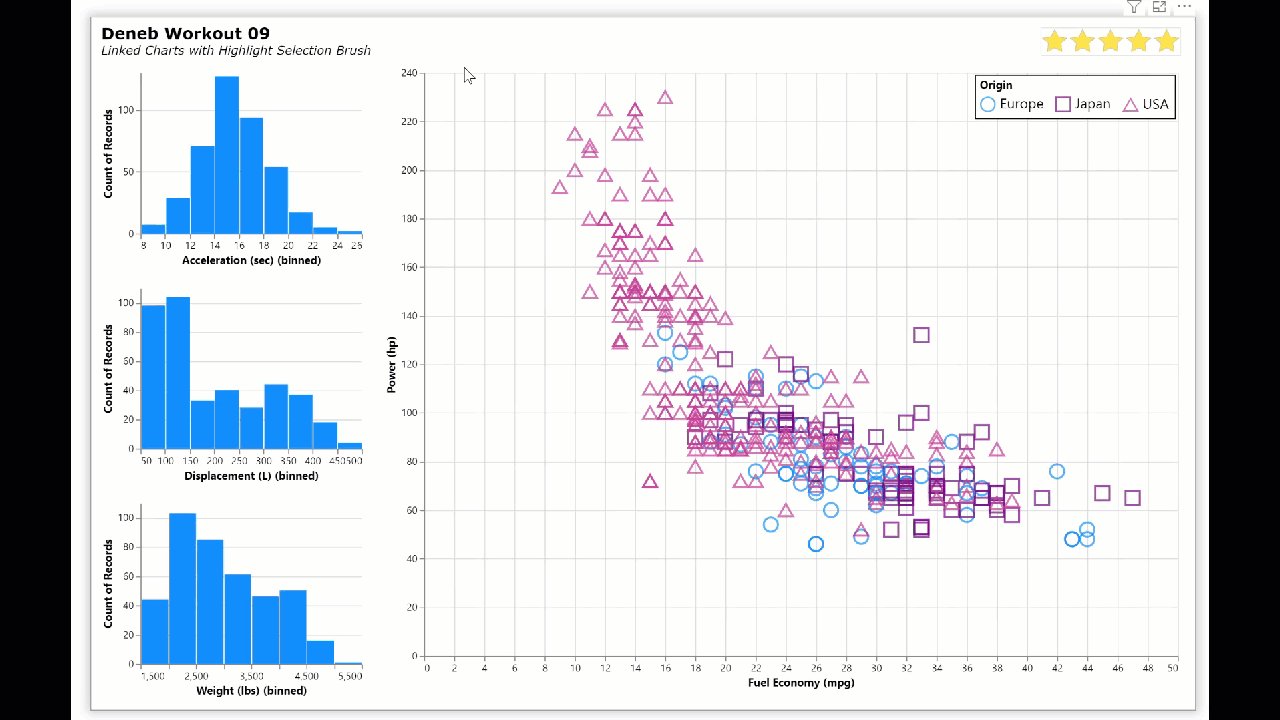
- • title block complete with subtitle
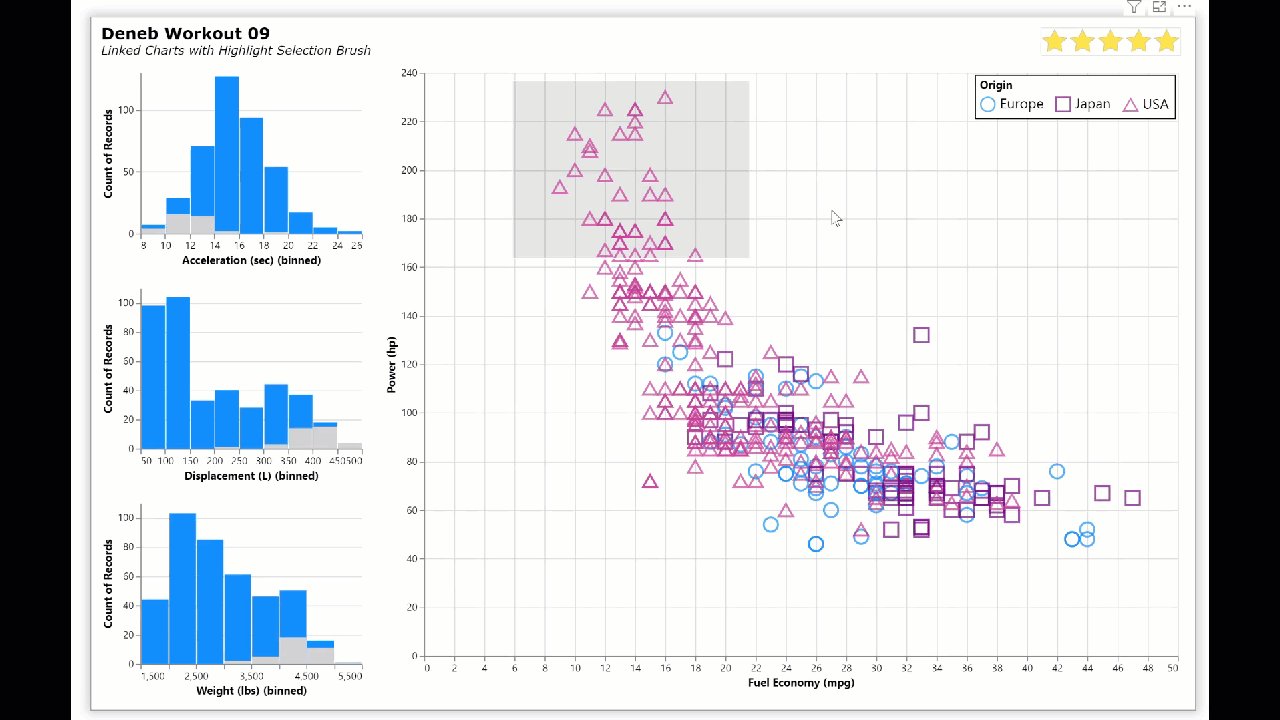
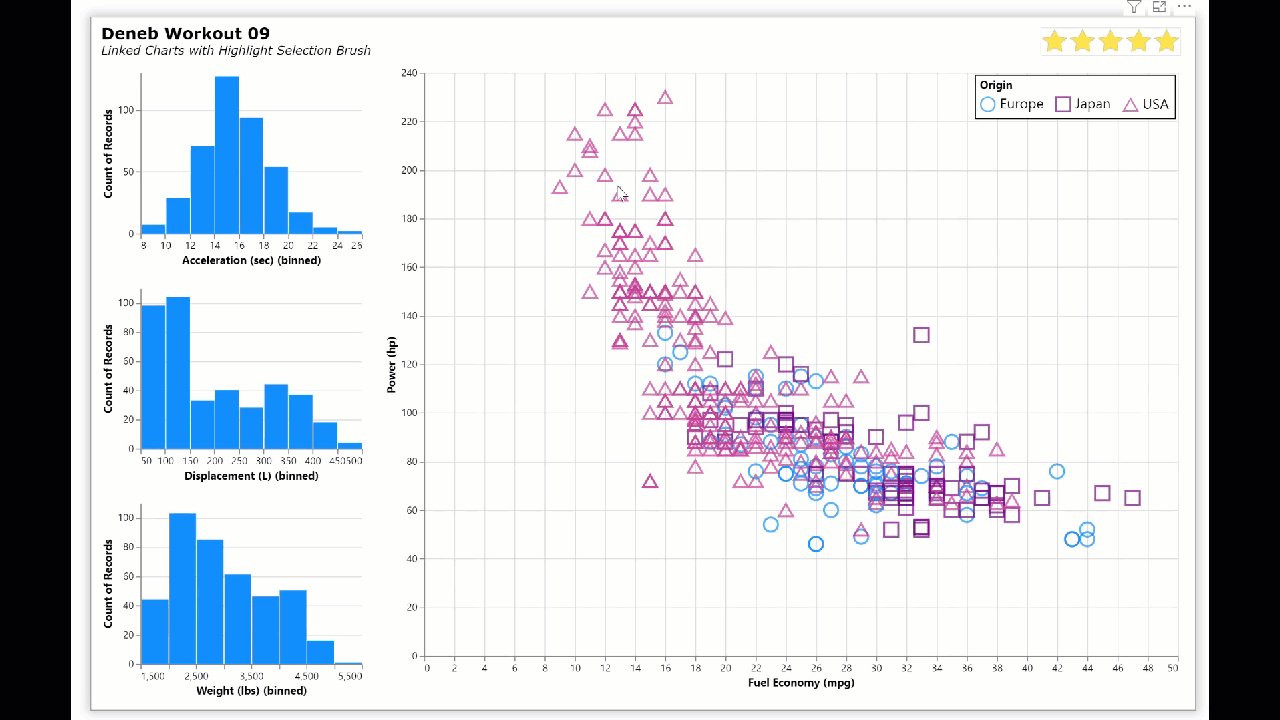
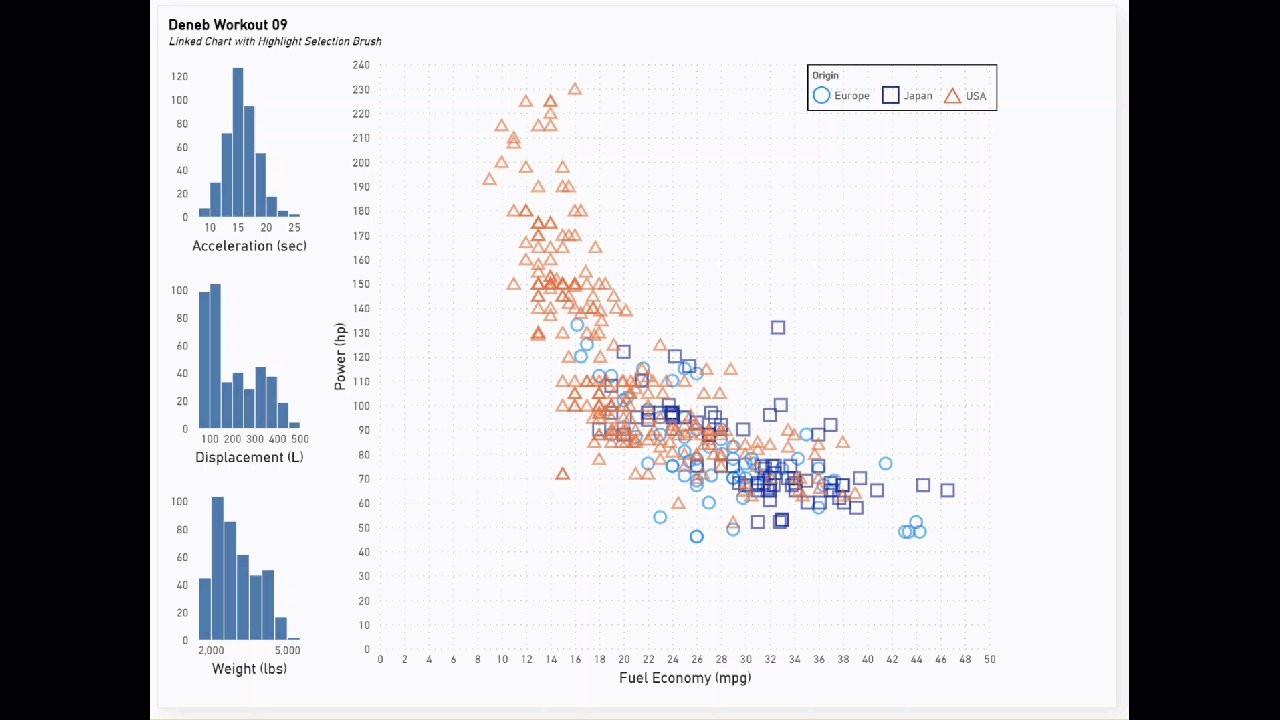
- • used a horizontal concatenation (hconcat) block to display the 2 separate visual areas as a single composite Deneb visual (3 column charts [left] and scatter chart [right])
Column Charts:
- • used the repeat / spec format to create a composite visual of 3 vertically-concatenated columns charts (one each for acceleration, displacement, and weight)
- • used 2 separate bar marks in a layer, both with the X-axis as the repeat and the Y-axis as the aggregated count
- • 1st bar mark for the full dataset (using the 1st colour of the current Power BI theme [in this case, blue])
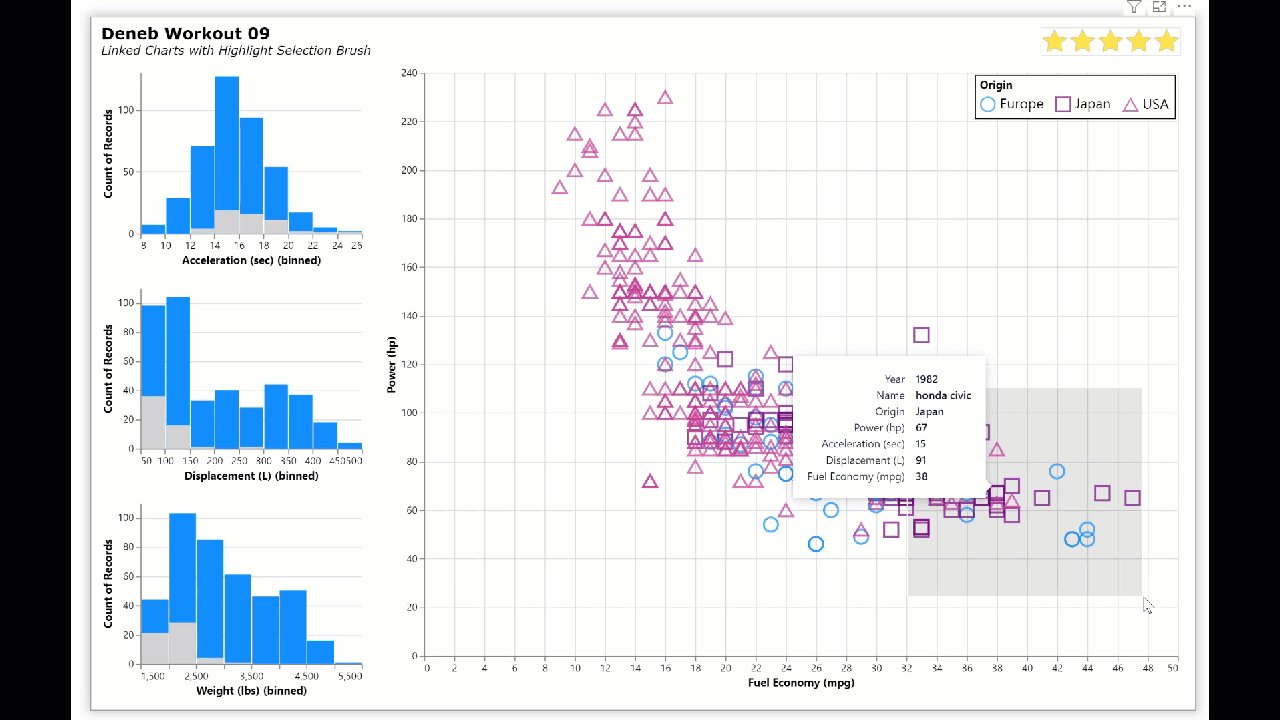
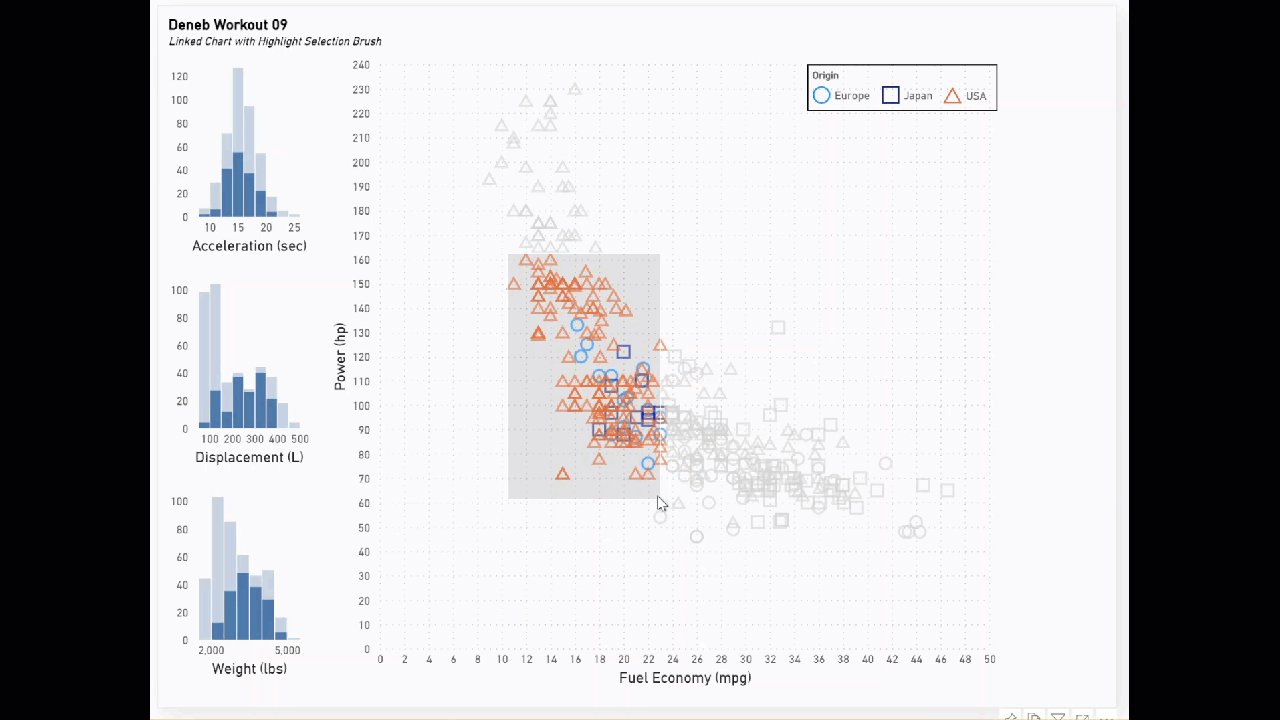
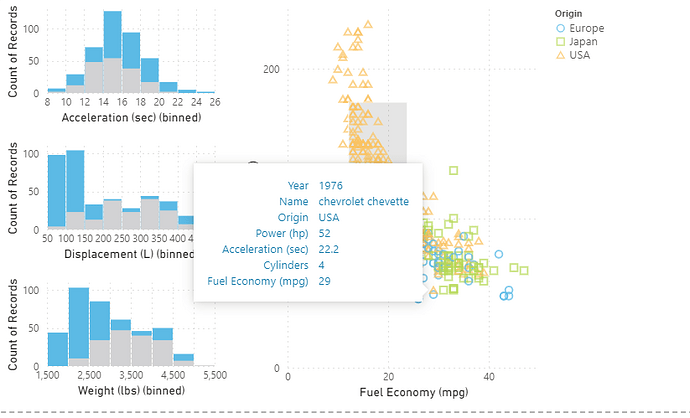
- • 2nd bar mark for the records filtered by the scatter chart selection brush (grey)
(Note: both bar marks use similar colour encoding, even though only one condition will be valid for each; this illustrates that a simple filter transform based on interactivity can greatly enhance the effectiveness of a visual)
Scatter Chart:
- • used a point mark of fuel economy vs. power with conditional colour (using the current Power BI theme) and shape (both by “origin”)
- • used a params block to implement a selection brush on both axes (using the interval selection)
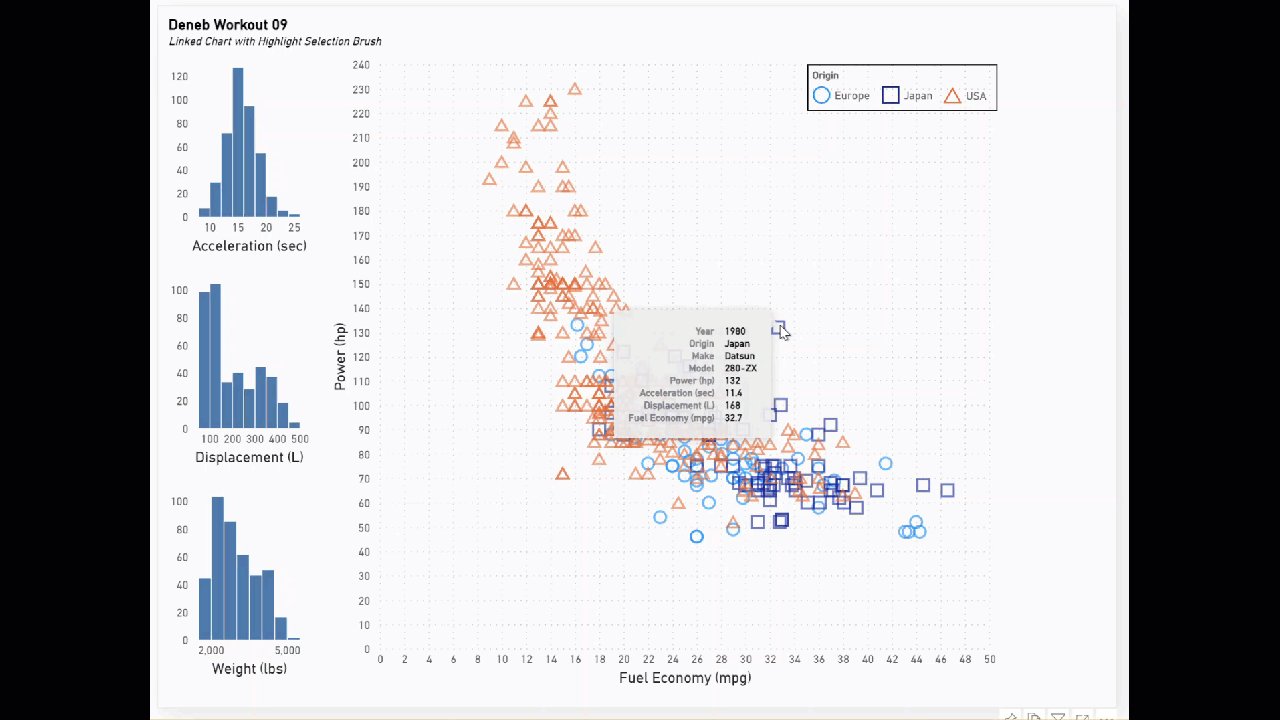
- • used a custom tooltip to display multiple record values (year, name, origin, power, acceleration, displacement, fuel economy)
- • used a custom legend in a horizontal layout with hard-coded coordinates and separate border and fill colours
Here’s the code:
{
"title": {
"anchor": "start",
"align": "left",
"offset": 10,
"text": "Deneb Workout 09",
"font": "Verdana",
"fontSize": 16,
"fontWeight": "bold",
"fontStyle": "normal",
"subtitle": "Linked Charts with Highlight Selection Brush",
"subtitleFont": "Verdana",
"subtitleFontSize": 12,
"subtitleFontWeight": "normal",
"subtitleFontStyle": "italic"
},
"data": {"name": "dataset"},
"hconcat": [
{
"name": "COLUMN_CHARTS",
"repeat": {
"row": [
"Acceleration (sec)",
"Displacement (L)",
"Weight (lbs)"
]
},
"spec": {
"layer": [
{
"height": 160,
"width": 220,
"mark": {
"type": "bar",
"color": {
"expr": "pbiColor(0)"
}
},
"encoding": {
"x": {
"field": {
"repeat": "row"
},
"type": "quantitative",
"bin": {"maxbins": 10},
"axis": {
"labelAngle": 0
}
},
"y": {
"aggregate": "count"
},
"color": {
"condition": [
{
"test": {
"param": "_scatter_brush"
},
"value": "lightgrey"
}
],
"value": {
"expr": "pbiColor(0)"
}
}
}
},
{
"height": 160,
"width": 220,
"transform": [
{
"filter": {
"param": "_scatter_brush"
}
}
],
"mark": {
"type": "bar",
"color": {
"expr": "pbiColor(0)"
}
},
"encoding": {
"x": {
"field": {
"repeat": "row"
},
"type": "quantitative",
"bin": {"maxbins": 10},
"axis": {
"labelAngle": 0
}
},
"y": {
"aggregate": "count"
},
"color": {
"condition": {
"test": {
"not": {
"param": "_scatter_brush"
}
},
"value": "lightgrey"
}
}
}
}
]
}
},
{
"name": "SCATTER_CHART",
"height": 580,
"width": 750,
"params": [
{
"name": "_scatter_brush",
"select": "interval"
}
],
"mark": {
"type": "point",
"tooltip": true,
"size": 200
},
"encoding": {
"x": {
"field": "Fuel Economy (mpg)",
"type": "quantitative"
},
"y": {
"field": "Power (hp)",
"type": "quantitative"
},
"color": {
"field": "Origin",
"scale": {
"scheme": "pbiColorNominal"
},
"legend": {
"direction": "horizontal",
"orient": "none",
"legendX": 830,
"legendY": 2,
"strokeColor": "black",
"fillColor": "white",
"padding": 5,
"type": "symbol",
"symbolSize": 200,
"labelFontSize": 14,
"zindex": 1
}
},
"shape": {
"field": "Origin",
"type": "nominal"
},
"tooltip": [
{
"field": "Year",
"type": "temporal",
"timeUnit": "year",
"title": "Year"
},
{
"field": "Name",
"type": "nominal"
},
{
"field": "Origin",
"type": "nominal"
},
{
"field": "Power (hp)",
"type": "quantitative"
},
{
"field": "Acceleration (sec)",
"type": "quantitative"
},
{
"field": "Displacement (L)",
"type": "quantitative"
},
{
"field": "Fuel Economy (mpg)",
"type": "quantitative"
}
]
}
}
]
}
Congratulations to all who participated, and good luck.
Greg
Deneb Workout 09 - Linked Charts with Highlight Selection Brush.pbix (1.3 MB)