Difficulty Rating: 3 out of 5

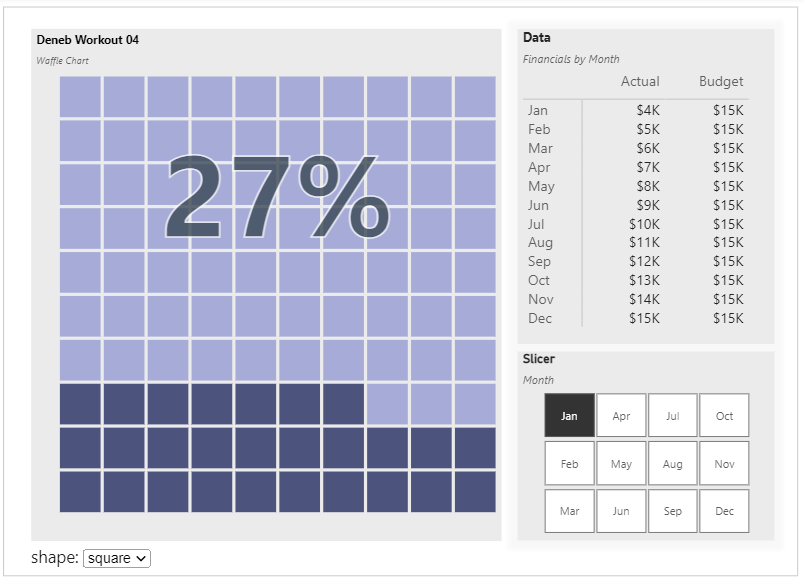
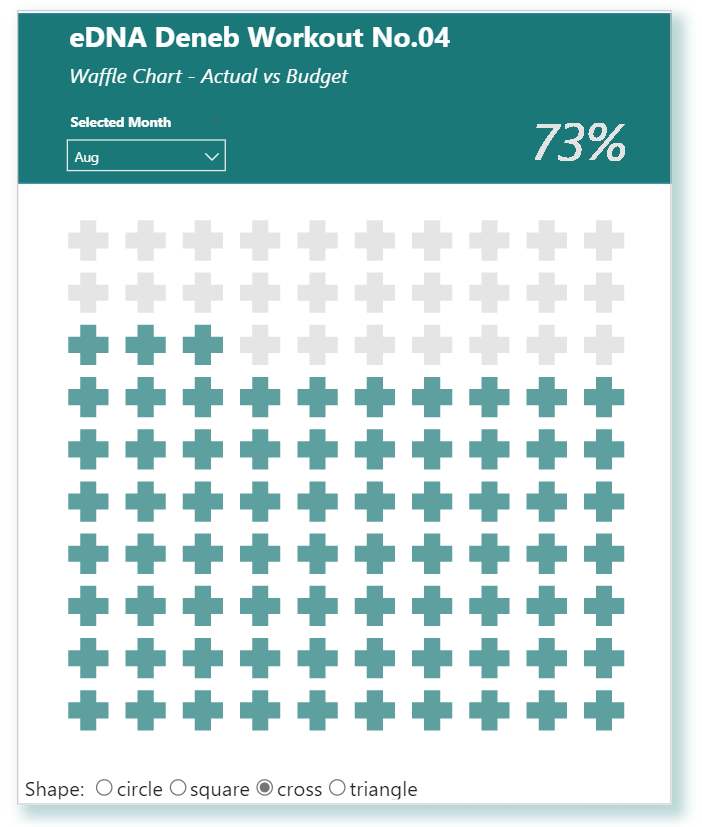
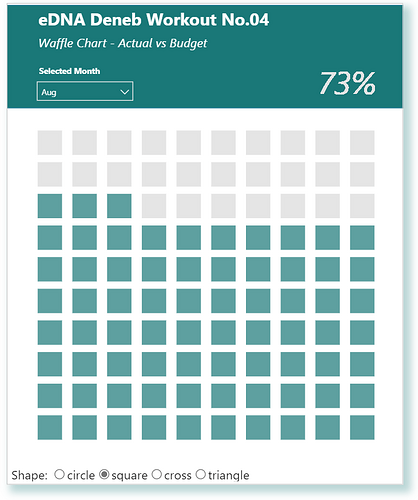
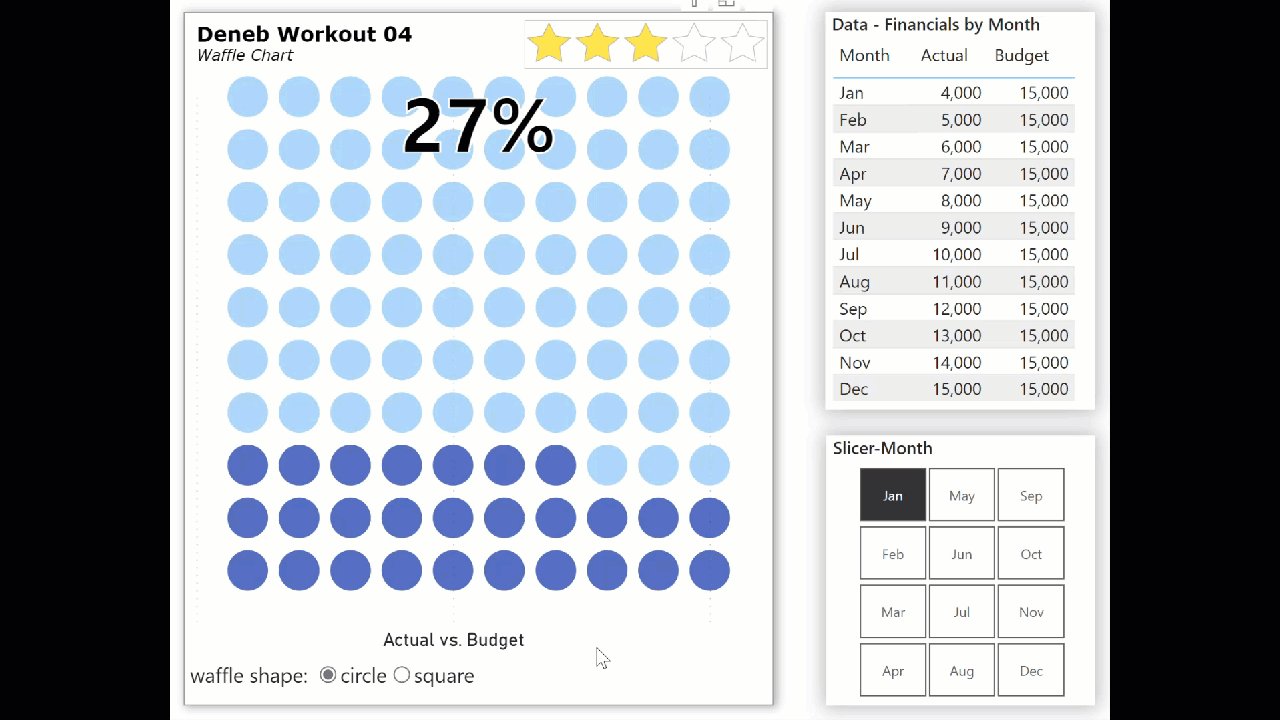
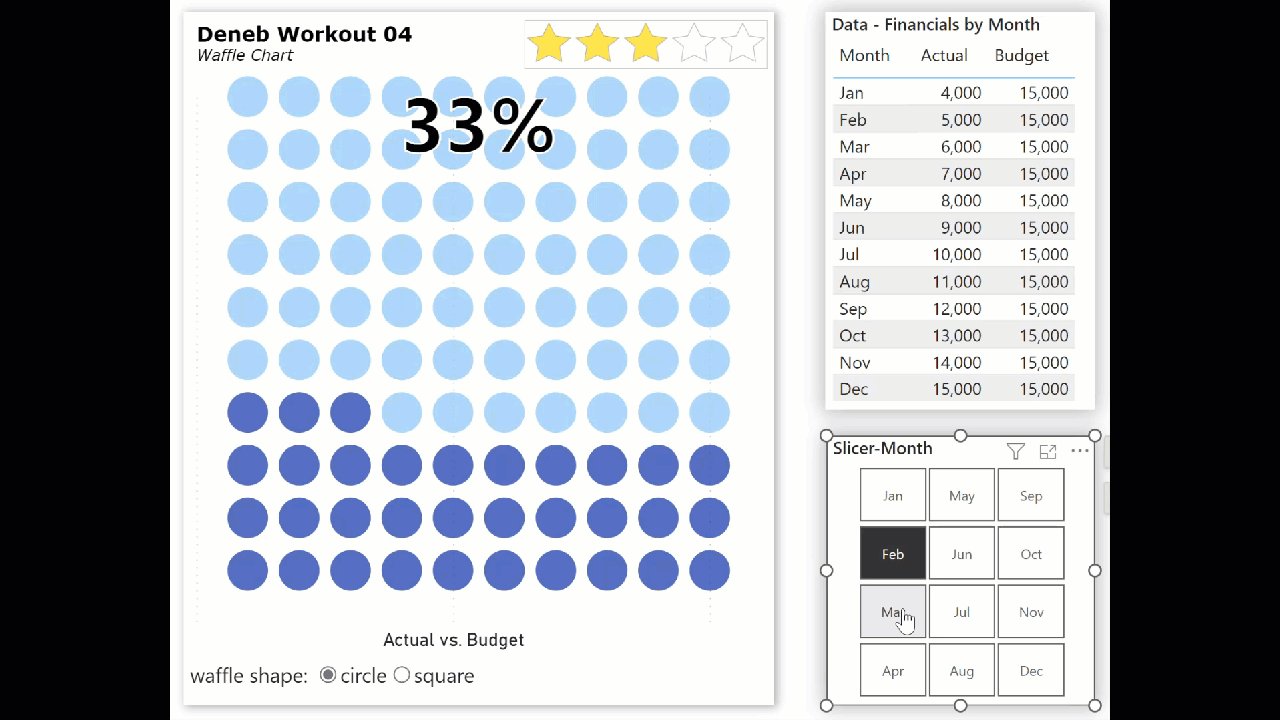
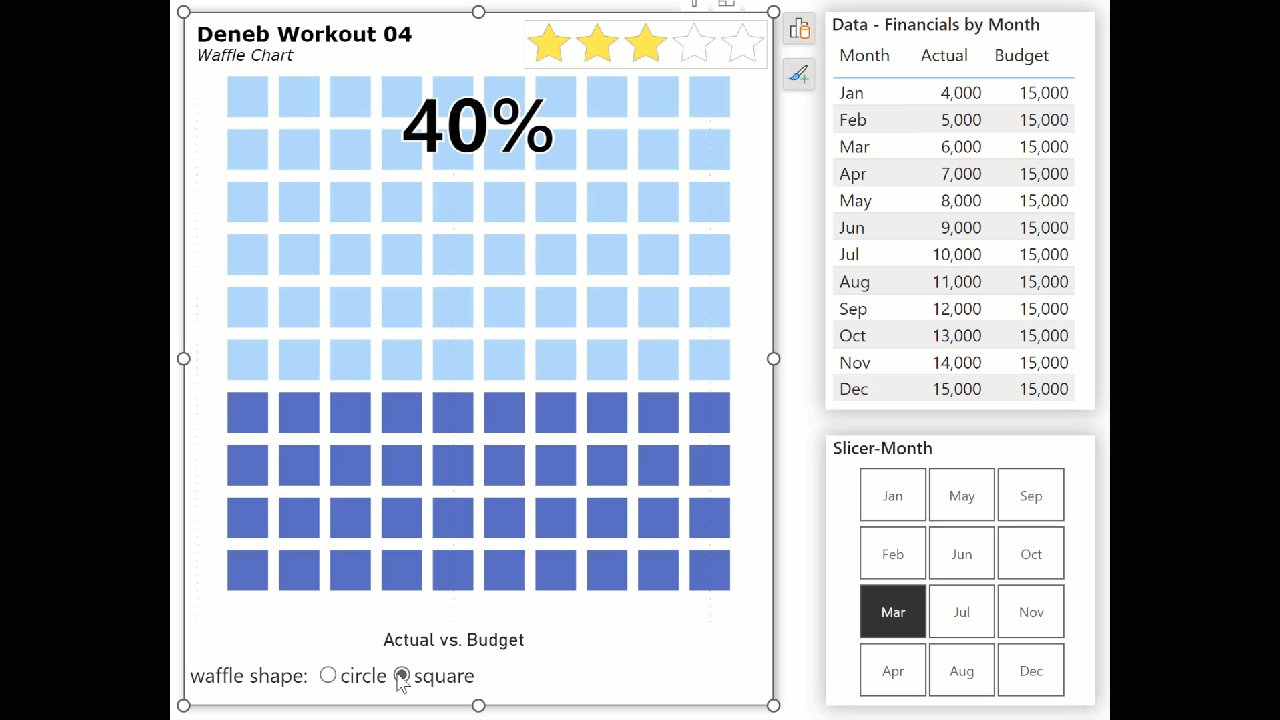
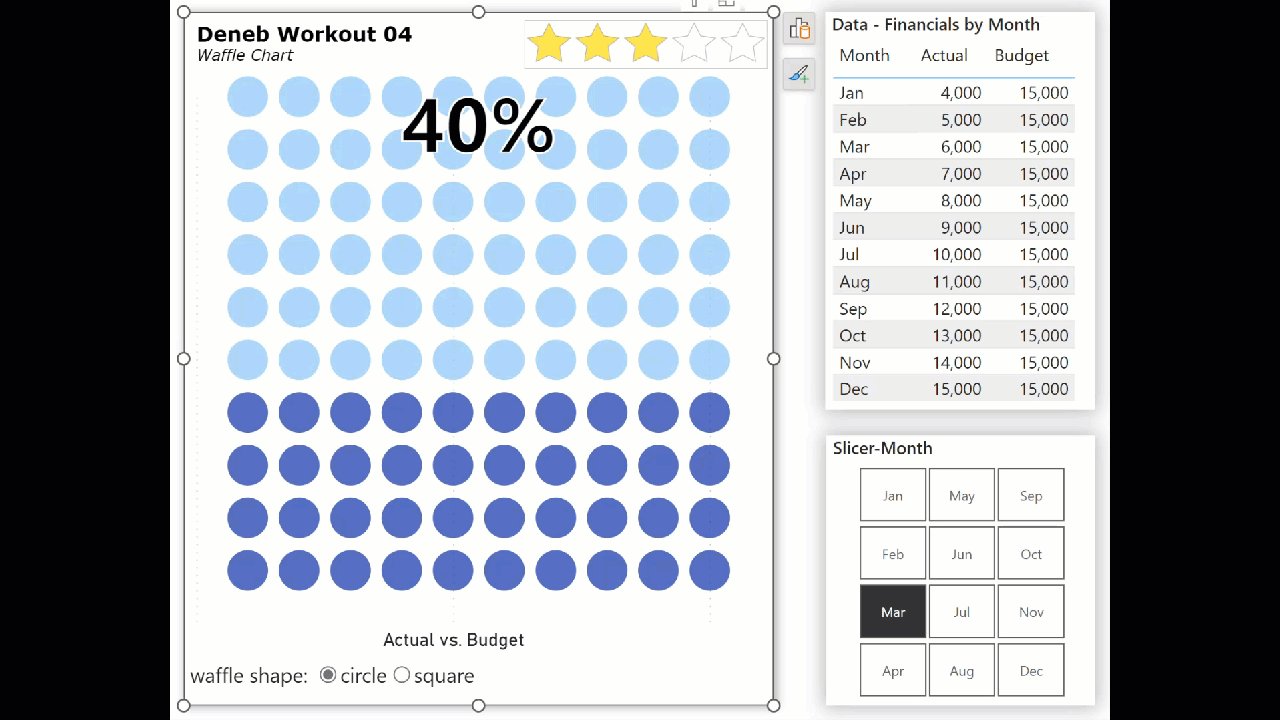
A waffle chart can be used to illustrate a KPI as a percentage. Deneb/Vega-Lite can be used to easily create the desired base shape using a custom dataset (for such a chart, a 10x10 grid) and enables the layering of multiple marks.
Goals
Using the simple supplied dataset, produce a circular chart Deneb visual in Power BI that:
• consists of 2 overlapping marks (point, text)
• includes a transform block with in-visual calculations to extend the dataset
• includes a parameters block to create non-dataset values and calculations for reuse
• includes an input widget for waffle marker shape change
• colours the point mark as per the current Power BI theme colour 1
• colours the text mark with white border and black fill to remain clear no matter the point mark colour
• includes a title block with subtitle
Submission
Load the supplied data file into a new Power BI file, create your solution, and reply to this post. Upload a screenshot (animated GIF, if possible) of your solution along with the Deneb/Vega-Lite JSON code used. Please format your JSON code and blur it or place it in a hidden section.
This workout will be released on Monday April 10, 2023, and the author’s solution will be posted on Sunday April 16, 2023.
Greg
Deneb Workout 04 - Data - Actual vs Budget.xlsx (9.0 KB)
Deneb Workout 04 - Data - 10x10_grid.xlsx (10.5 KB)