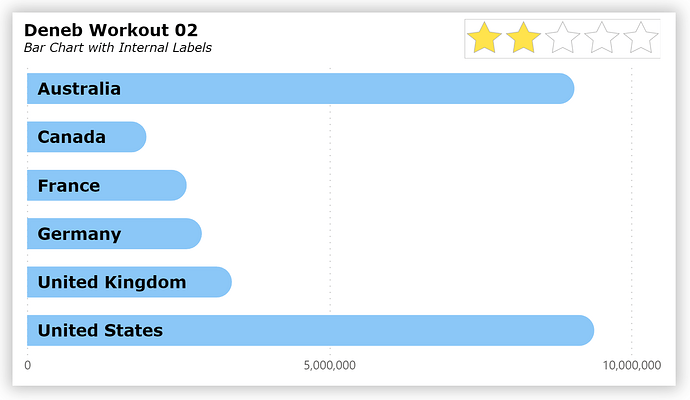
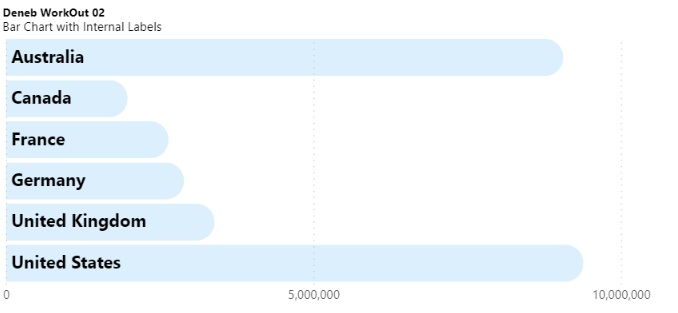
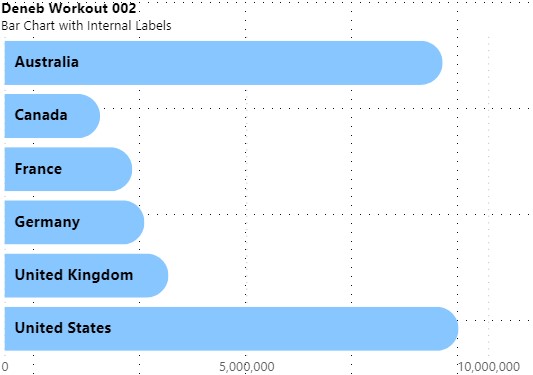
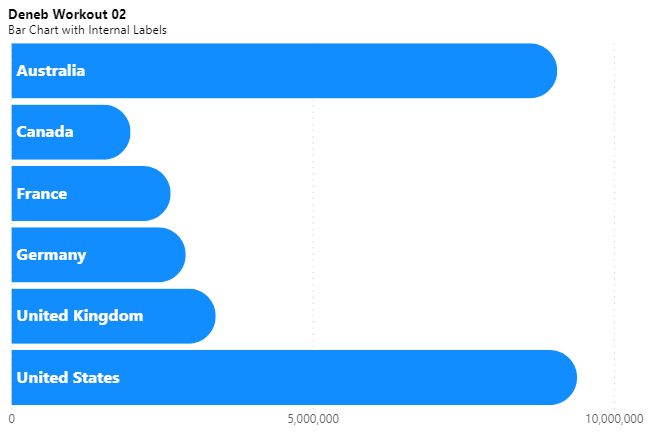
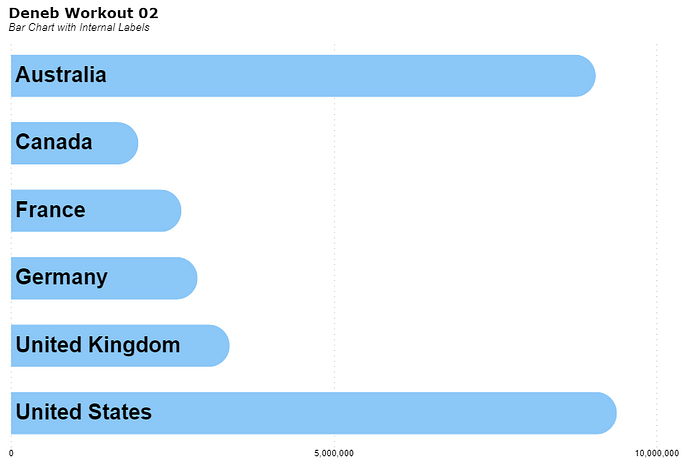
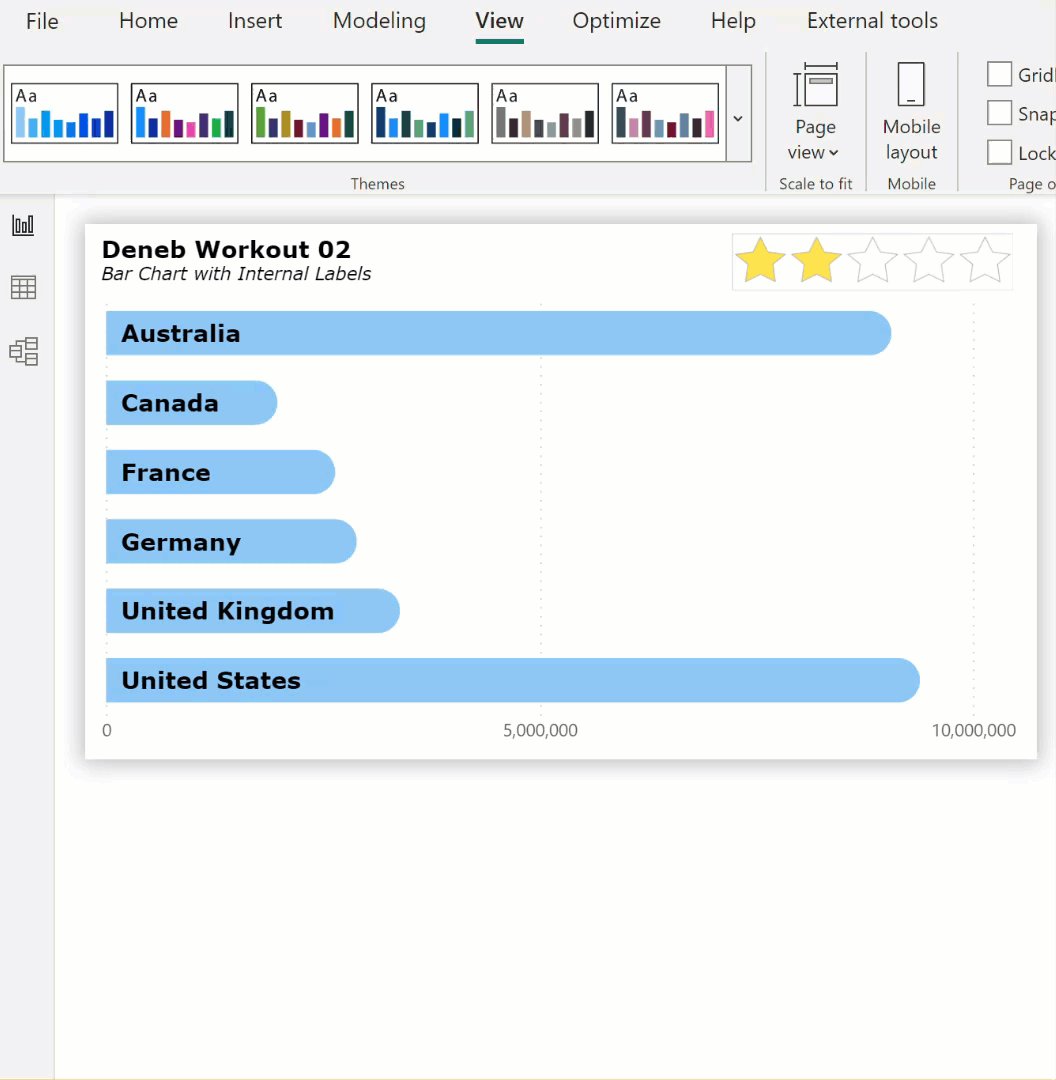
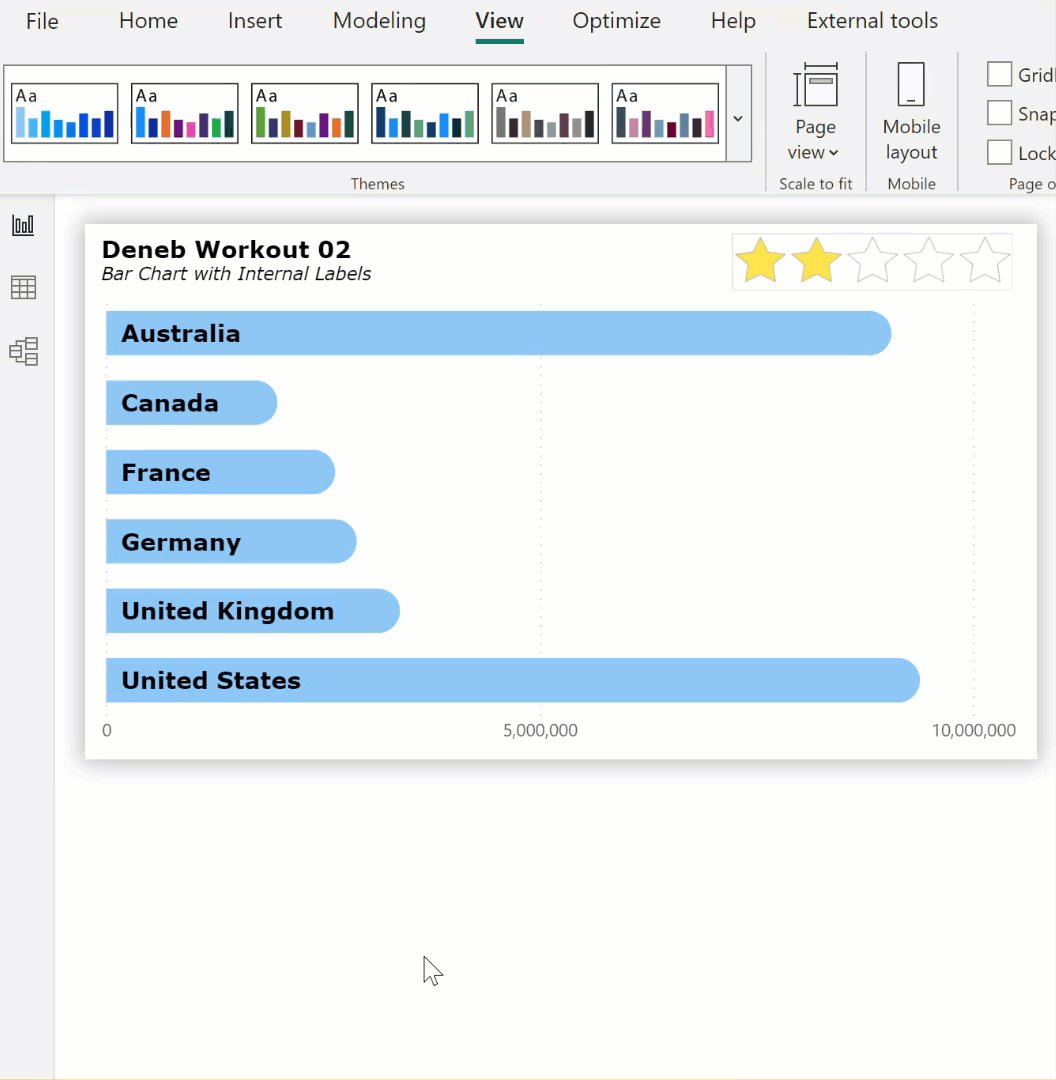
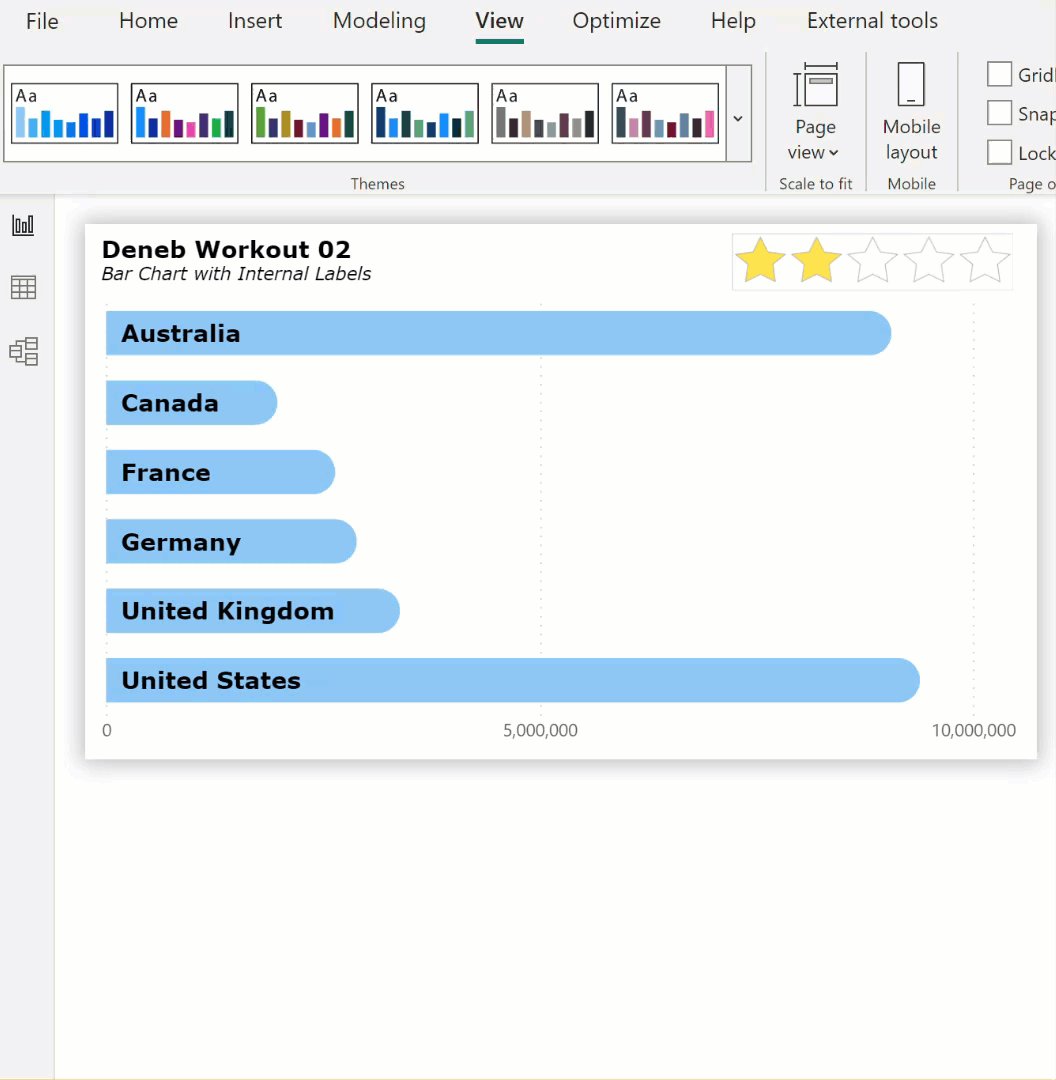
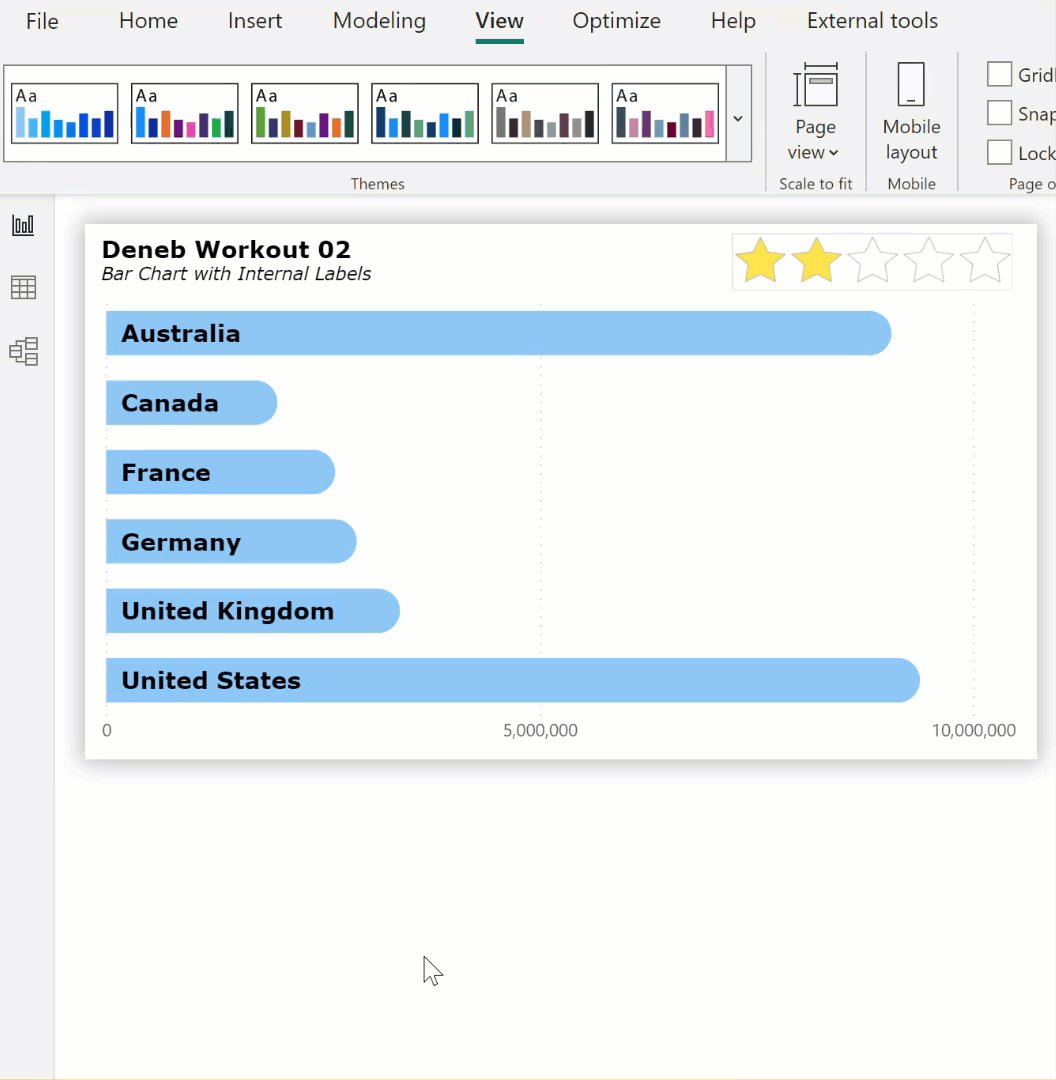
Here’s my solution to this workout:

In it, I used several Deneb/Vega-Lite features, including:
• used a title block complete with subtitle
• used shared encoding for the y-axis for both marks in the layer block by moving the y-axis encoding block outside the layer
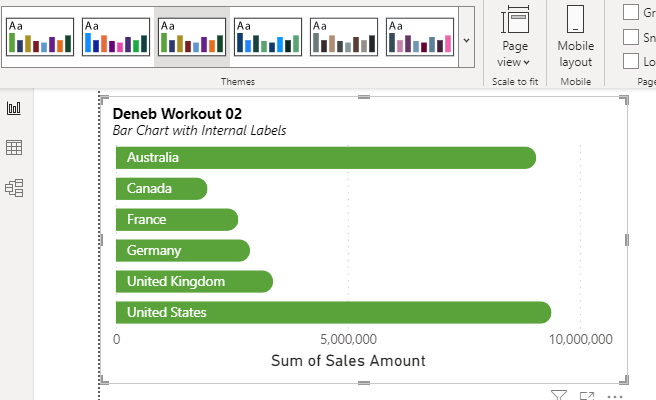
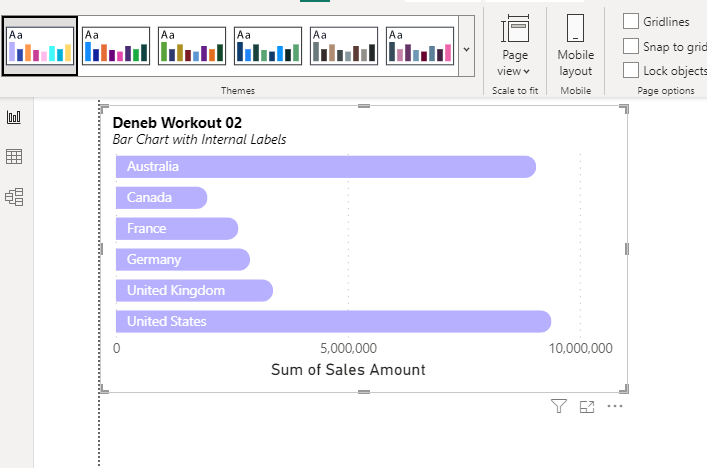
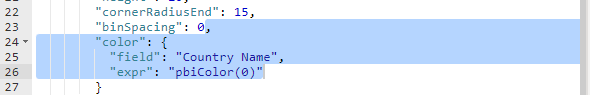
• set the colour of the bar mark to use the first colour of the current Power BI theme (via the “color”: { “expr”: “pbiColor(0)” } key:value pair)
• set the x position of the country label to zero (via the “x”: {“datum”: 0} key:value pair in the encoding block), then moved the label 10 pixels to the right (via the “xOffset”: 10 key:value pair)
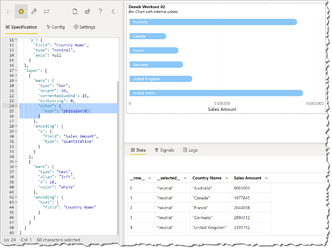
Here’s the code:
{
"title": {
"anchor": "start",
"align": "left",
"offset": 10,
"text": "Deneb Workout 02",
"font": "Verdana",
"fontSize": 16,
"fontWeight": "bold",
"fontStyle": "normal",
"subtitle": "Bar Chart with Internal Labels",
"subtitleFont": "Verdana",
"subtitleFontSize": 12,
"subtitleFontWeight": "normal",
"subtitleFontStyle": "italic"
},
"data": {"name": "dataset"},
"encoding": {
"y": {
"field": "Country Name",
"type": "nominal",
"axis": null
}
},
"layer": [
{
"name": "COUNTRY_SALES",
"mark": {
"type": "bar",
"tooltip": true,
"color": {
"expr": "pbiColor(0)"
},
"height": 30,
"cornerRadiusEnd": 15
},
"encoding": {
"x": {
"field": "Sales Amount",
"type": "quantitative",
"axis": {"title": null}
}
}
},
{
"name": "COUNTRY_LABEL",
"mark": {
"type": "text",
"align": "left",
"xOffset": 10,
"yOffset": 1,
"color": "black",
"font": "Verdana",
"fontSize": 16,
"fontWeight": "bold"
},
"encoding": {
"x": {"datum": 0},
"text": {
"field": "Country Name",
"type": "nominal"
}
}
}
]
}
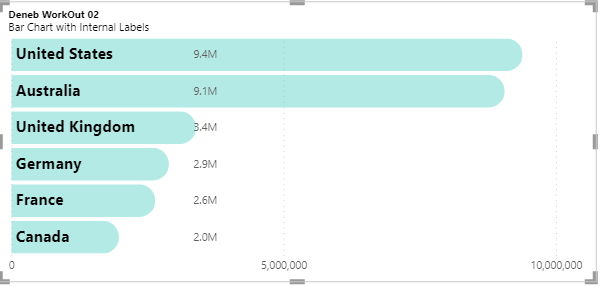
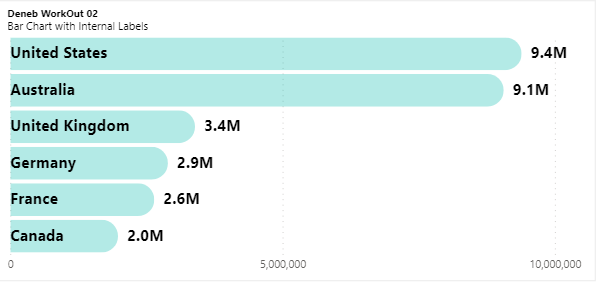
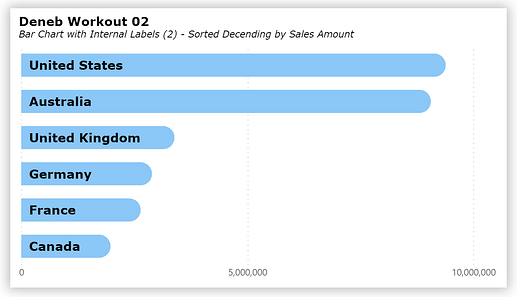
While the default sorting of an axis encoding channel is alphabetical/numeric, you can force sorting by adding a sort block to the axis desired. Here’s an alternate solution displaying the Y axis sorted using the “sum” operation in “descending” order by the “Sales Amount” field:
Here’s the code:
{
"title": {
"anchor": "start",
"align": "left",
"offset": 10,
"text": "Deneb Workout 02",
"font": "Verdana",
"fontSize": 16,
"fontWeight": "bold",
"fontStyle": "normal",
"subtitle": "Bar Chart with Internal Labels (2) - Sorted Decending by Sales Amount",
"subtitleFont": "Verdana",
"subtitleFontSize": 12,
"subtitleFontWeight": "normal",
"subtitleFontStyle": "italic"
},
"data": {"name": "dataset"},
"encoding": {
"y": {
"field": "Country Name",
"type": "nominal",
"axis": null,
"sort": {
"op": "sum",
"field": "Sales Amount",
"order": "descending"
}
}
},
"layer": [
{
"name": "COUNTRY_SALES",
"mark": {
"type": "bar",
"tooltip": true,
"color": {
"expr": "pbiColor(0)"
},
"height": 30,
"cornerRadiusEnd": 15
},
"encoding": {
"x": {
"field": "Sales Amount",
"type": "quantitative",
"axis": {"title": null}
}
}
},
{
"name": "COUNTRY_LABEL",
"mark": {
"type": "text",
"align": "left",
"xOffset": 10,
"yOffset": 1,
"color": "black",
"font": "Verdana",
"fontSize": 16,
"fontWeight": "bold"
},
"encoding": {
"x": {"datum": 0},
"text": {
"field": "Country Name",
"type": "nominal"
}
}
}
]
}
Congratulations to all who participated, and good luck.
Greg
Deneb Workout 02 - Bar Chart with Internal Labels.pbix (1.4 MB)