Hello,
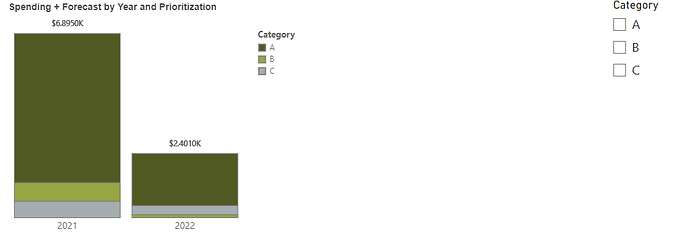
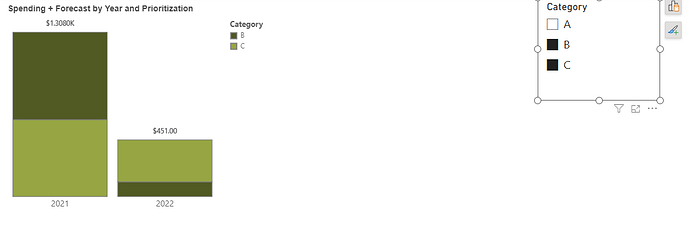
I am trying to assign a specific color to a specific category in a stacked bar chart. Today I don’t have this, so what happens is that, depending on the number of categories selected, they get the colors assigned in the order of the scale.
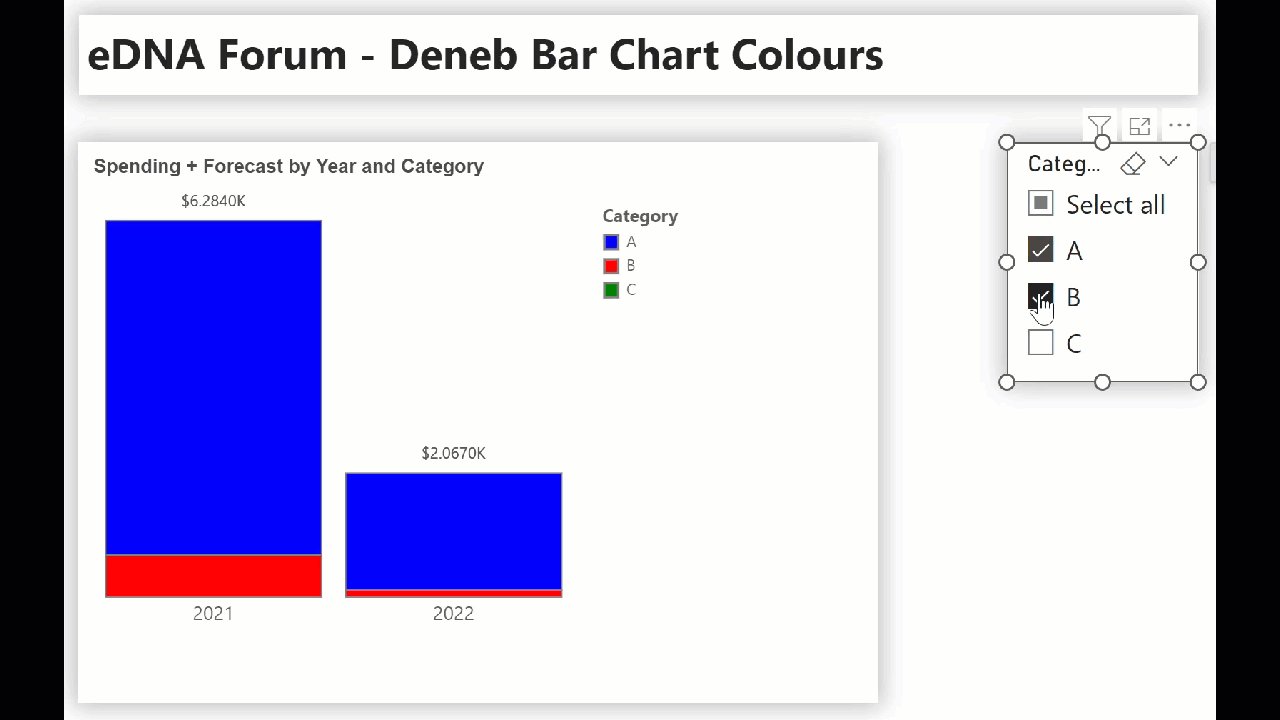
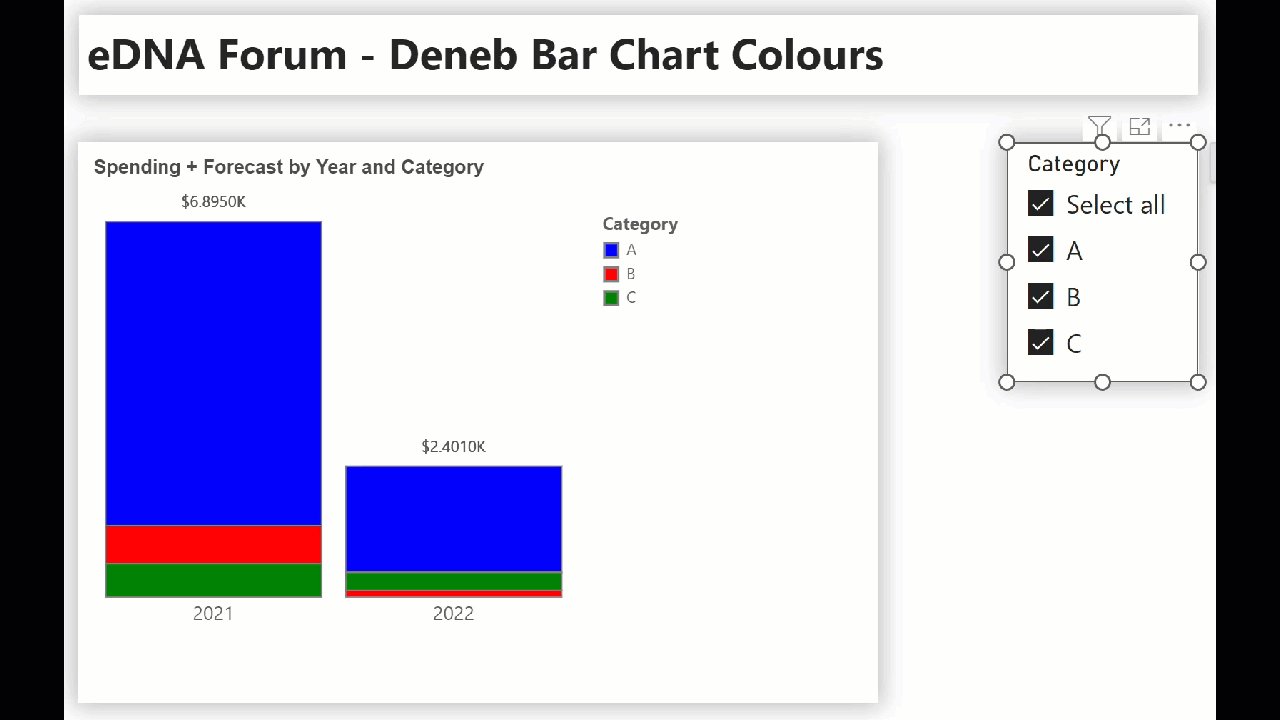
See screenshots - in the first one, A is dark green, in the second one, B is as A is not selected.
I made an attempt at doing it, but not successful - I get the error message “n.map is not a function”.
Could you please help me to understand how this should be written instead? Pbix attached.
Thanks a lot!
Kind regards
Valeria

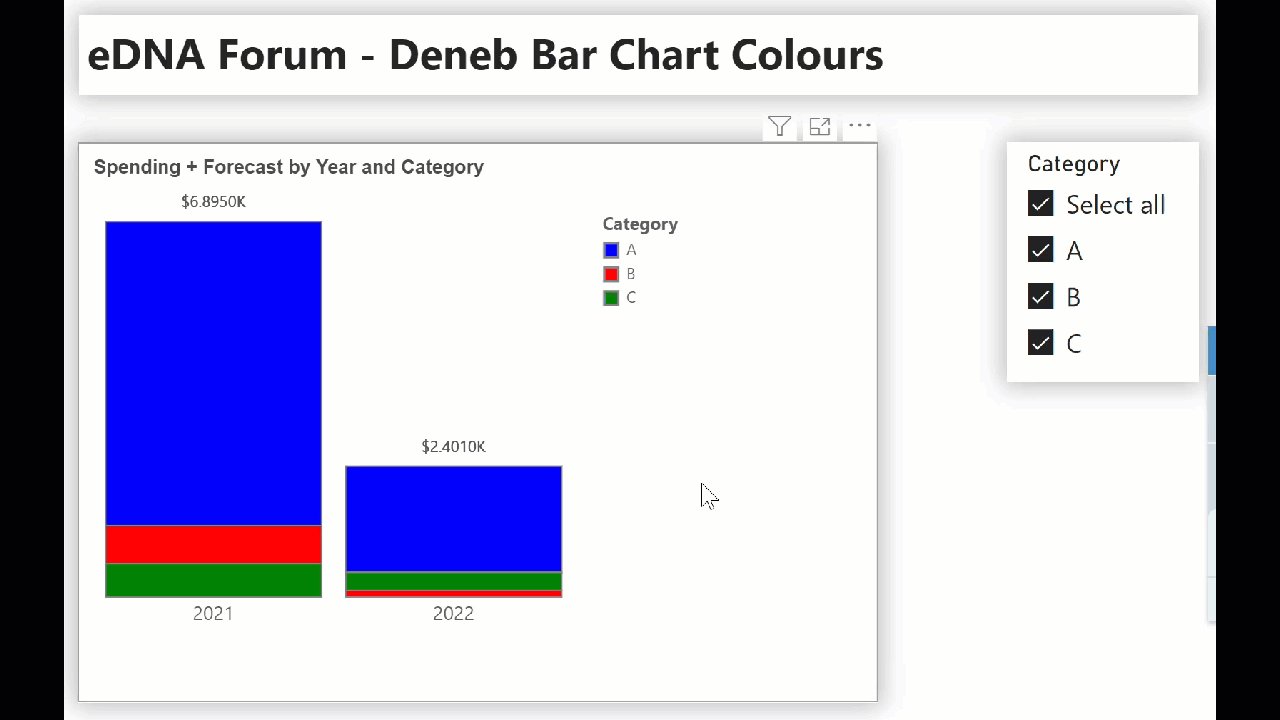
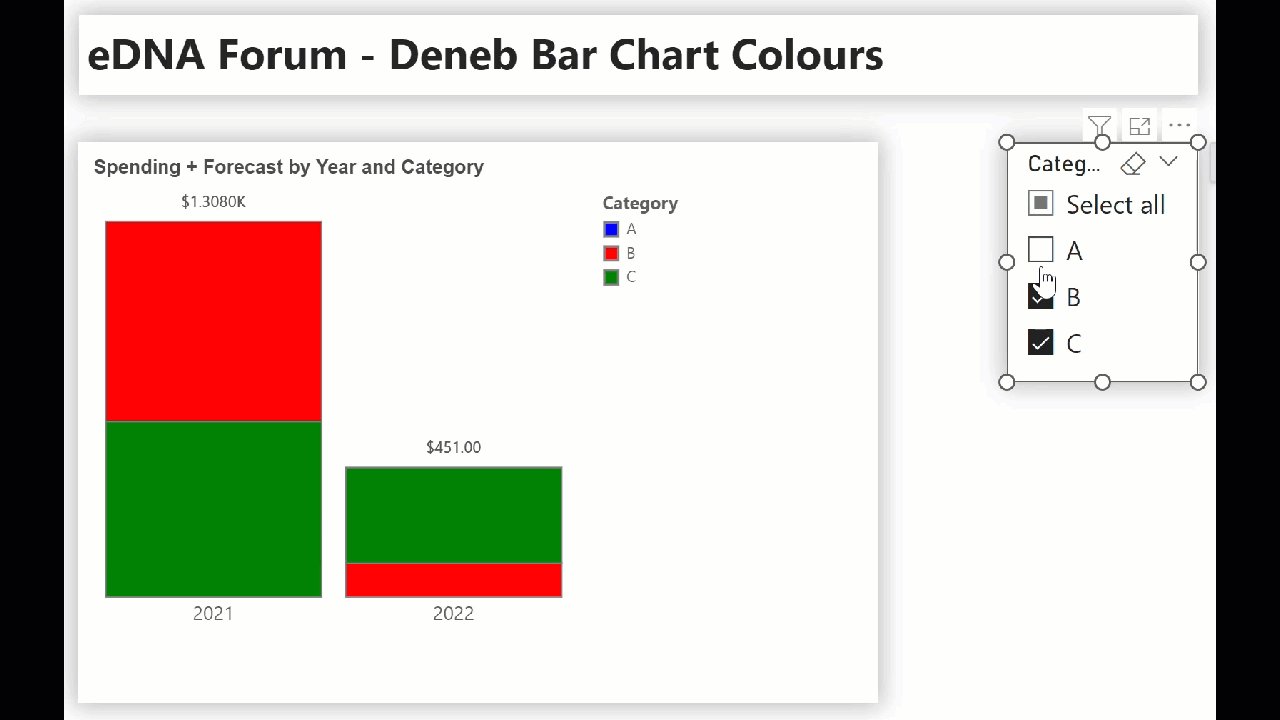
You can add a domain array to your scale block to specifically assign the range inside the encoding block:
"encoding": {
"color": {
"legend": {
"labelFontSize": 10,
"symbolType": "square"
},
"field": "Category",
"scale": {
"domain": ["A", "B", "C"],
"range": [
"blue",
"red",
"green"
]
}
}
}
Hope this helps.
Greg
eDNA Forum - Deneb Bar Chart Colours.pbix (1.3 MB)
1 Like
@Greg thanks! I had missed that. Works wonderfully! ![]()