This is a really interesting question. Like many things in PBI, the technical answer is “no” (becase Page Background doesn’t have a conditional formatting option) , but the practical answer is that we can jury rig PBI elements to successfully mimic that effect.
In the solution attached, here’s what I’ve done:
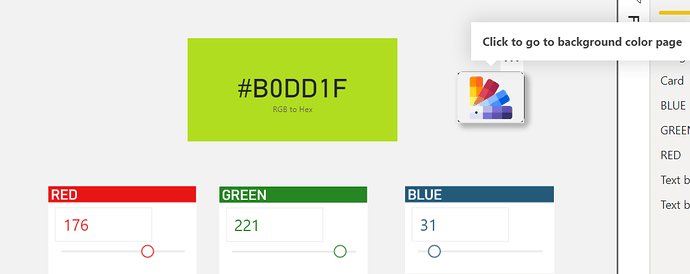
- created three what-if parameters, Red, Green and Blue
- created three slicers corresponding to these parameters
- created a measure (based on a post by David Eldersveld) that harvests these parameters and converts the RGB value to a Hex code
- added a navigation button from this filter setttings page to a second page, and a back button on the second page to return
- put a page-sized blank button over top of the second page
6 ) set the fill color of this blank button to the field value of the DAX measure in 3. above using field value conditional formatting - Voila! Dynamic “background” color based on RGB parameter settings:
Here’s the DAX conversion measure:
RGB to Hex =
// Manually enter components of RGB decimal color value, e.g. "RGB(1,184,170)"
VAR RedDecimalColorValue = SELECTEDVALUE(Red[Red] )
VAR GreenDecimalColorValue = SELECTEDVALUE(Green[Green])
VAR BlueDecimalColorValue = SELECTEDVALUE(Blue[Blue])
//Decimal to Hex
VAR RedPosition0Dec = MOD(RedDecimalColorValue,16)
VAR RedPosition0Div = INT(RedDecimalColorValue / 16)
VAR RedPosition1Dec = MOD(RedPosition0Div,16)
VAR RedPosition1Div = INT(RedPosition0Div / 16)
VAR GreenPosition0Dec = MOD(GreenDecimalColorValue,16)
VAR GreenPosition0Div = INT(GreenDecimalColorValue / 16)
VAR GreenPosition1Dec = MOD(GreenPosition0Div,16)
VAR GreenPosition1Div = INT(GreenPosition0Div / 16)
VAR BluePosition0Dec = MOD(BlueDecimalColorValue,16)
VAR BluePosition0Div = INT(BlueDecimalColorValue / 16)
VAR BluePosition1Dec = MOD(BluePosition0Div,16)
VAR BluePosition1Div = INT(BluePosition0Div / 16)
VAR RedPosition0Hex = SWITCH(RedPosition0Dec,10,"A",11,"B",12,"C",13,"D",14,"E",15,"F",RedPosition0Dec)
VAR RedPosition1Hex = SWITCH(RedPosition1Dec,10,"A",11,"B",12,"C",13,"D",14,"E",15,"F",RedPosition1Dec)
VAR GreenPosition0Hex = SWITCH(GreenPosition0Dec,10,"A",11,"B",12,"C",13,"D",14,"E",15,"F",GreenPosition0Dec)
VAR GreenPosition1Hex = SWITCH(GreenPosition1Dec,10,"A",11,"B",12,"C",13,"D",14,"E",15,"F",GreenPosition1Dec)
VAR BluePosition0Hex = SWITCH(BluePosition0Dec,10,"A",11,"B",12,"C",13,"D",14,"E",15,"F",BluePosition0Dec)
VAR BluePosition1Hex = SWITCH(BluePosition1Dec,10,"A",11,"B",12,"C",13,"D",14,"E",15,"F",BluePosition1Dec)
VAR RGBDecimalColorAsHex = "#" & RedPosition1Hex & RedPosition0Hex & GreenPosition1Hex & GreenPosition0Hex & BluePosition1Hex & BluePosition0Hex
RETURN RGBDecimalColorAsHex
I hope this is helpful. Full solution file attached below.
- Brian
eDNA Forum – RGB Background Solution.pbix (391.8 KB)